AI Prompts for a Trendy Internet Design Workflow

This text is supposed to be dynamic. It’s designed to adapt and develop with the continued introduction of recent net design instruments and prompts.
Section 1: Analysis & Uncover


The journey of net design begins with a sturdy part of analysis and discovery. This stage is supposed to put the groundwork for your entire undertaking.
Throughout this part, designers and builders immerse themselves in knowledge, analyze opponents, perceive person behaviors, and establish prevailing design developments. It’s a stage that requires curiosity, evaluation, and strategic pondering.
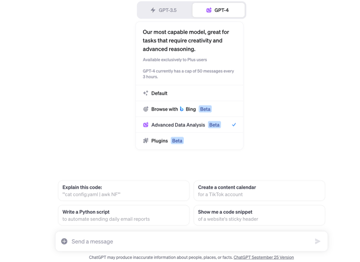
AI instruments considerably amplify the depth and breadth of the analysis and discovery part. The highest instrument for Section 1 is ChatGPT Superior Information Evaluation Mode. ChatGPT’s Superior Information Evaluation is a flexible instrument that may carry out duties comparable to math calculations, file operations, knowledge evaluation, and Python code interpretation. It’s designed for each knowledge specialists and normal customers, enabling the add of uncooked enterprise knowledge for AI-generated stories and insights.
Listed below are our prime 3 prompts that you should use in ChatGPT Superior Information Evaluation Mode for the analysis & discovery part.
1. Competitor Evaluation
Immediate: Analyze the online design parts and person engagement metrics of the highest 5 opponents in [your industry]. Spotlight the frequent practices and distinctive options that contribute to their on-line success.
Forms of Information to Add:
- Internet design parts and person interface (UI) buildings of competitor web sites.
- Consumer engagement metrics comparable to bounce charge, web page views, time spent on web site, and so forth.
- Buyer evaluations and suggestions relating to web site usability and design.
On this immediate, you want to perceive how your opponents are structuring their net design and the way customers are interacting with their platforms. By analyzing these metrics, you’ll be able to establish what design parts are resonating properly with the viewers in your trade and what distinctive options are contributing to the opponents’ on-line success.
2. Consumer Conduct Evaluation
Immediate: Determine and analyze person habits patterns on related web sites in [your industry]. Decide the best design parts that improve person engagement and retention.
Forms of Information to Add:
- Heatmaps, click-through charges, and different person interplay knowledge.
- Consumer suggestions and surveys.
- Analytics knowledge reflecting person navigation patterns, bounce charges, and so forth.
This immediate is geared in direction of understanding how customers work together with web sites in your trade. By learning person habits patterns and suggestions, you’ll be able to establish which design parts are simplest in conserving customers engaged and retaining them on the platform. This perception will likely be invaluable in crafting a user-centric design on your web site.
3. Design Development Evaluation:
Immediate: Examine the prevailing net design developments in [your industry] and the way they correlate with person satisfaction and engagement. Examine these developments with historic knowledge to foretell upcoming design evolutions.
Forms of Information to Add:
- Development stories on net design inside your trade.
- Consumer suggestions on completely different design parts and developments.
- Historic design evolution knowledge inside your trade.
Via this immediate, you intention to maintain your design trendy and related by understanding the present design developments in your trade. Evaluating these developments with historic knowledge may also present a glimpse into how design preferences are evolving, which could possibly be instrumental in anticipating and incorporating future design developments into your undertaking.
Section 2: Ideation and Sketching



This stage is the place the concepts, insights, and inspirations are melded into coherent ideas and visible concepts.
Throughout this part, designers and builders transition from the analytical to the inventive, sketching out the primary drafts of what is going to ultimately materialize into partaking person interfaces and fascinating person experiences.
The principle AI instrument used for the ideation and sketching part is the generative AI instrument Midjourney. Midjourney means that you can create photographs from pure language descriptions. This may also help you create distinctive visible parts that assist on this inventive course of in a matter of minutes. By combining the creativity of generative AI instruments and your personal creativity, you’ll be able to provide you with really revolutionary concepts for net design.
Listed below are the highest 3 Midjourney AI prompts that can be utilized to create mockup net designs:
1. Responsive Design Exploration:
Immediate: Generate a sequence of net design mockups showcasing a responsive format for a [your industry] web site throughout desktop, pill, and cellular platforms, incorporating a clear, trendy aesthetic with straightforward navigation.
This immediate is aimed toward exploring how your web site’s design adapts to completely different system screens whereas sustaining a contemporary and clear aesthetic.
By producing mockups for numerous platforms, you’ll have the ability to visualize and be certain that the person expertise stays constant and navigation stays intuitive throughout all system sorts.
2. Interactive Aspect Ideation:
Immediate: Create a set of mockups displaying interactive parts comparable to hover results, pop-up modals, and slider animations for an ecommerce platform promoting [product type]. Emphasize a user-friendly and interesting purchasing expertise.
Interactive parts play an important function in enhancing person engagement and offering a dynamic purchasing expertise.
This immediate focuses on ideating and visualizing these interactive options by way of mockups, which is able to assist in understanding how customers will work together with numerous parts on the platform and the way these parts contribute to a seamless and interesting purchasing expertise.
3. Progressive Navigation Ideas:
Immediate: Design mockups presenting unconventional but intuitive navigation methods for a digital journal platform, exploring choices comparable to a set sidebar, horizontal scrolling, or a dynamic, user-driven navigation circulate.
Navigation is a core facet of person expertise. This immediate encourages exploring revolutionary navigation ideas that deviate from conventional designs, aiming for an intuitive and user-friendly navigation system.
By creating mockups of those ideas, you’ll have the ability to visualize and consider how these revolutionary navigation methods might improve the person expertise on a digital journal platform.
Section 3: Wireframing and Prototyping



This stage is the place the summary concepts and sketches flip into tangible blueprints, laying down the structural and interactive outlines of the online design.
Throughout this part, designers and builders shift gears from inventive brainstorming to a extra structured method, sketching out the wireframes that may function the skeleton of the online design, and creating prototypes to simulate the person interplay with the interface.
The principle AI instrument leveraged for the wireframing and prototyping is Uizard.
Leaning on Uizard for wireframing and prototyping can streamline the method of transitioning from summary concepts to tangible designs. Listed below are three prompts to assist information the exploration and creation of wireframes and prototypes:
1. Responsive Wireframing
Immediate: Generate wireframes for a responsive [your industry] web site, making certain seamless transition and performance throughout desktop, pill, and cellular gadgets. Embody important pages like house, about us, companies, and make contact with.
This immediate encourages the creation of wireframes that display how the format and parts of the web site will adapt to completely different system screens, making certain a constant person expertise throughout all platforms. Together with important pages on this wireframing train will assist in establishing a complete structural define for the web site, offering a transparent blueprint for the event part.
2. Interactive Prototype Creation
Immediate: Create a clickable prototype for an e-commerce platform promoting [product type], specializing in an intuitive and interesting person journey from touchdown web page to checkout. Spotlight interactive parts like product sliders, filters, and the purchasing cart.
Via this immediate, you might be tasked with creating a prototype that not solely visualizes the design but additionally simulates the interplay between customers and the platform. Emphasizing the person journey from touchdown to checkout will assist in making certain that the design is intuitive and user-friendly whereas highlighting interactive parts will present a clearer understanding of how these options improve person engagement.
3. Consumer Stream Optimization
Immediate: Develop wireframes and a corresponding prototype for a subscription-based academic platform. Emphasize a transparent person circulate from sign-up to accessing programs, making certain a user-friendly expertise with straightforward navigation and search performance.
This immediate is aimed toward making a structured and intuitive person circulate for a subscription-based platform. By creating wireframes and prototypes that emphasize ease of navigation from sign-up to course entry, you’ll be able to be certain that customers may have an easy and nice expertise, which is essential for person retention and satisfaction.
Section 4: Design and Improvement



The design and improvement part entails taking the wireframes and prototypes and turning them right into a reside and interactive digital surroundings.
Throughout this part, designers and builders delve into the nitty-gritty of coding, styling, and testing the web site, making certain that each aspect, interplay, and performance aligns with the blueprint and operates seamlessly throughout completely different gadgets and browsers.
The principle AI instrument that shines within the design and improvement part is GitHub Copilot. This AI-powered coding assistant considerably accelerates the event course of by suggesting code snippets, and even proposing options to frequent coding challenges.
Listed below are the highest 3 prompts for utilizing Github Copilot within the design and improvement part.
1. Responsive Format Construction
Immediate: Create the HTML and CSS construction for a responsive [your industry] web site with a header, footer, navigation menu, and principal content material space. Make sure the format is versatile throughout desktop, pill, and cellular gadgets.
You possibly can initially enter a primary HTML construction, after which ask GitHub Copilot that will help you develop or refine it to fulfill the responsive design necessities on your undertaking.
2. Interactive Aspect Coding
Immediate: Present code snippets to implement an interactive picture slider for an e-commerce platform. Make sure the slider is responsive and appropriate throughout numerous browsers and gadgets.
On this immediate, you’ll be able to initially enter a primary code snippet of a picture slider, after which search GitHub Copilot’s help to refine or improve the code to fulfill your specs.
3. Accessibility and search engine marketing Optimization
Immediate: Recommend code optimizations for enhancing the accessibility of a kind enter area. Embody suggestions for semantic HTML, ARIA roles, and applicable labeling for higher person expertise and search engine marketing.
Right here, you would begin by inputting a primary code snippet of a kind enter area, after which asking GitHub Copilot to assist optimize the code for accessibility and search engine marketing primarily based on greatest practices.
This text showcases how AI instruments assist the online design course of from analysis to launch. Initially, AI aids in understanding person developments, then helps in creating visuals in the course of the design part, and later makes coding and bug fixing less complicated with instruments like GitHub Copilot.
This text acts as a sensible information for designers to combine AI into their workflow, making the design course of not solely environment friendly but additionally adaptable to new AI developments.
For extra net design belongings and instruments, you should definitely try Envato Components.
