Make Your Portraits Look Classic in Photoshop

Ever wished to create a classic aesthetic that appears like the actual factor? If you wish to transcend what smartphone filters can do, we’ll present you the way to use Photoshop to show your portraits into classic photographs. Let’s begin.
What it’s essential make your photograph look classic
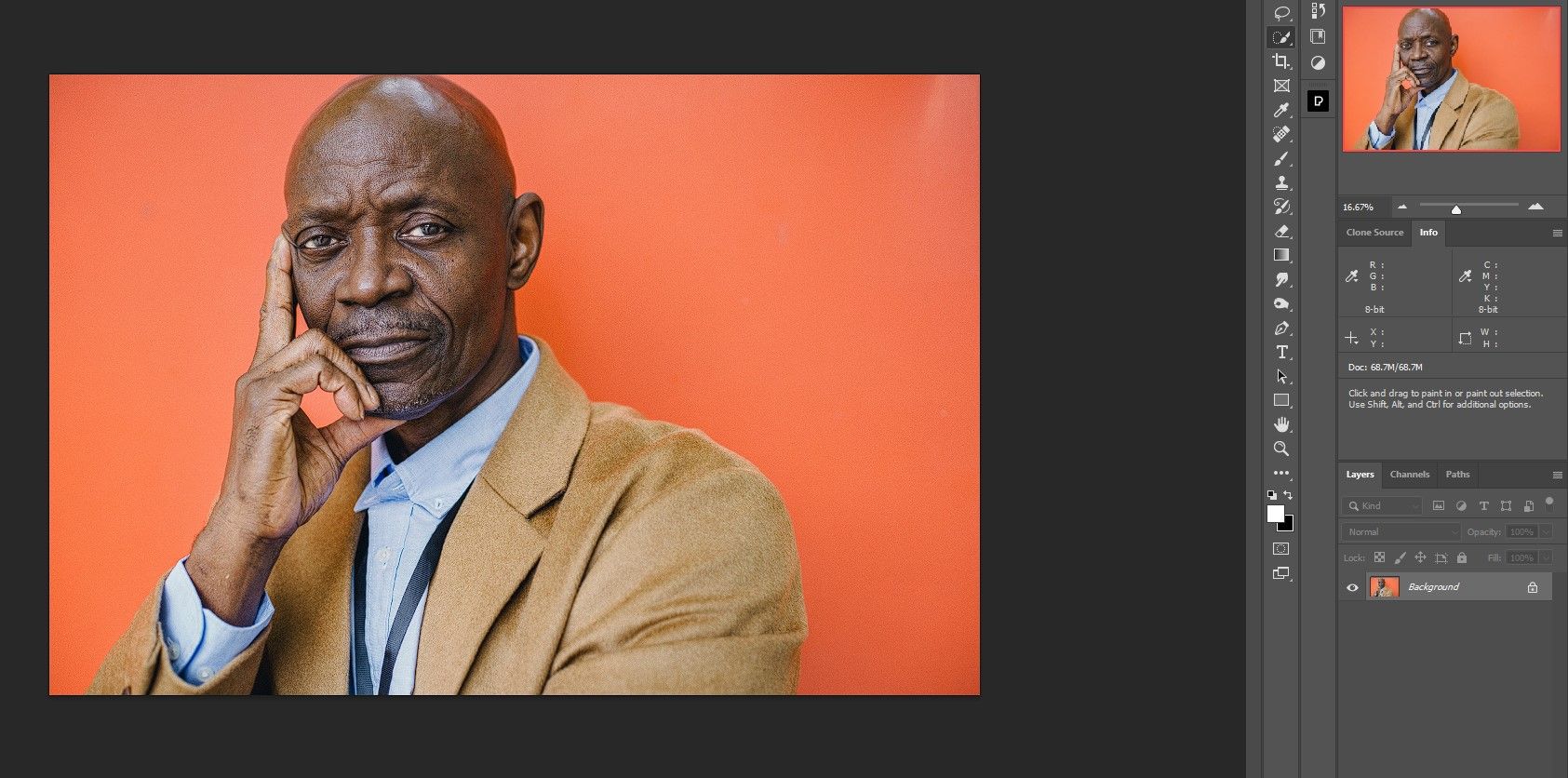
You want two primary components to make your photograph look outdated or very outdated. First you want the primary picture. The most typical sort of classic photograph is a portrait, which we might be working with.
The second aspect you want is texture. Often this consists of two or extra totally different texture information. In our tutorial we use 4 totally different textures.
The selection of textures is vital for our classic look. You want two darkish texture information and two gentle grey ones. It can be crucial that these textures are principally desaturated or include little or no colour (you’ll be able to simply take away the colour if wanted).
If you wish to take part, you’ll be able to obtain the pattern portrait from Pexels, and you may obtain textures 1, 2, 3, and 4, all from Unsplash. You do not want these actual textures to make a classic photograph. There are tons of textures you should utilize, it simply is determined by the look you’re going for.
There are various web sites the place you can even get different kinds of photographs on your photographs comparable to: B. these web sites to obtain background patterns on your photos.
Step 1: Create the Photoshop doc
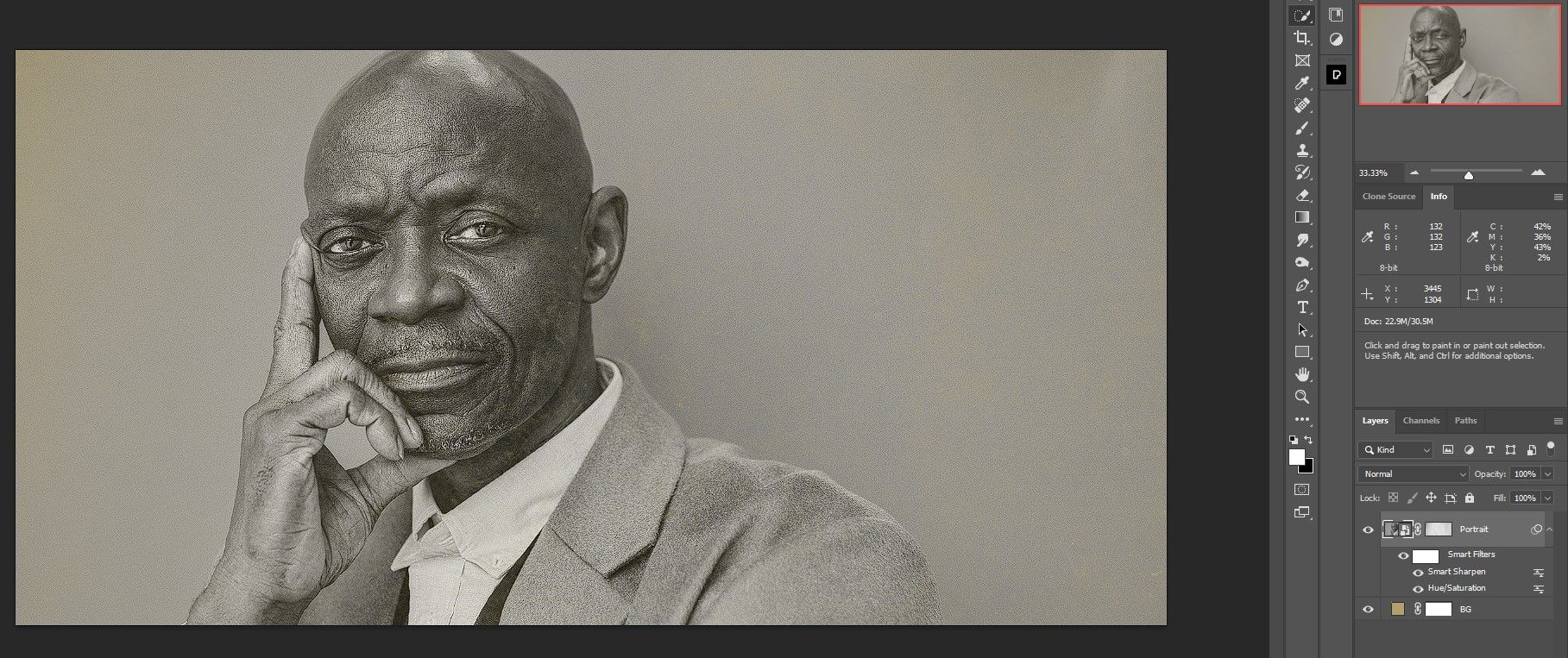
In step one, We are going to present you the way to create the idea for the classic photograph. We’ll begin by making a strong colour because the background and inserting the primary picture in portrait orientation. When we’ve accomplished all of the steps, you’ll be able to come again and insert any portrait with out having to undergo all of the steps once more.
- Go to file > New or press ctrl + N.
- For our file we enter these values: Width 4000Peak 2000 and backbone 300. We depart all the pieces else on the default settings. Then press Create.
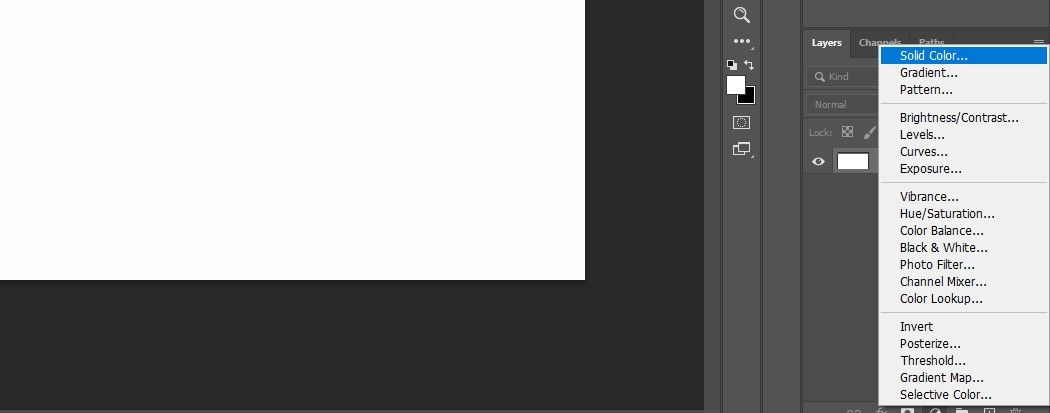
- A… create Firmly color Adjustment Layer by clicking the icon within the decrease proper nook of Photoshop.
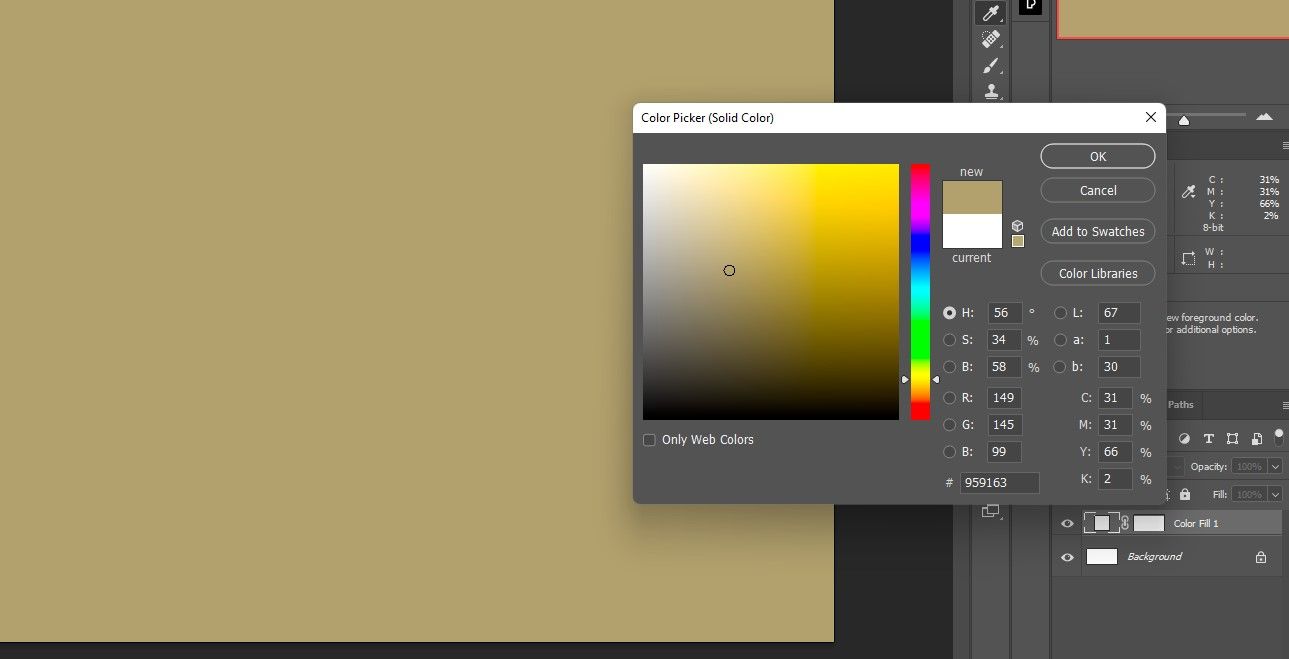
- During which colour picker Within the field, choose a colour just like the one we selected. It does not must be precisely the identical and could be modified later. click on OK.
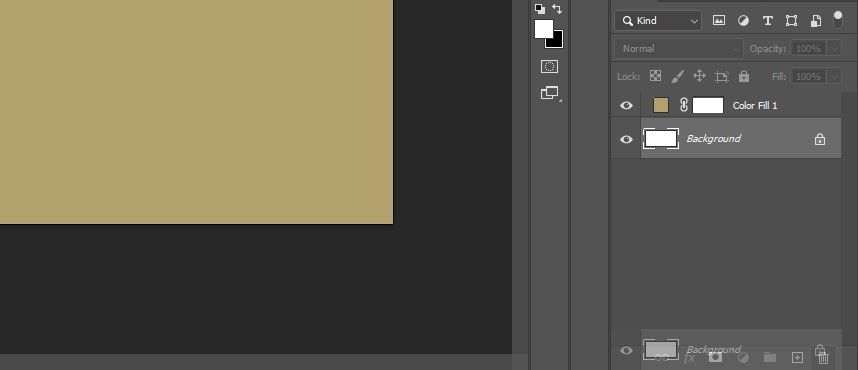
- Drag and drop the background layer to the trash.
- Double click on on the colour fill layer and rename it “BG”.
- Create a brand new empty layer by clicking the icon within the backside proper nook.
- Double click on on the layer and title it “Portrait”.
- Proper click on on the portrait layer and choose Convert to Sensible Object.
- Proper click on on the portrait layer once more and choose it edit content material.
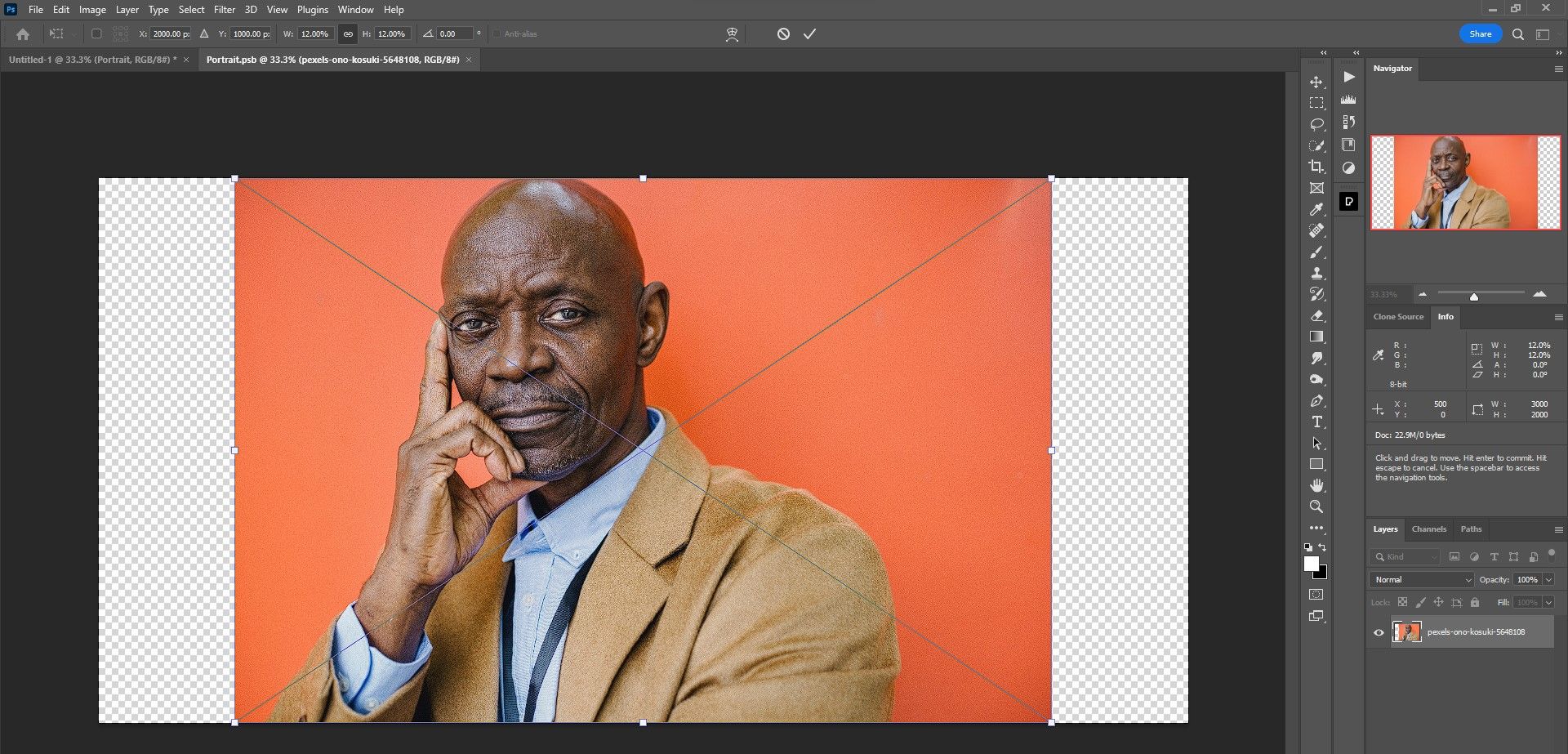
- Drag and drop your portrait picture file into the brand new portrait doc.
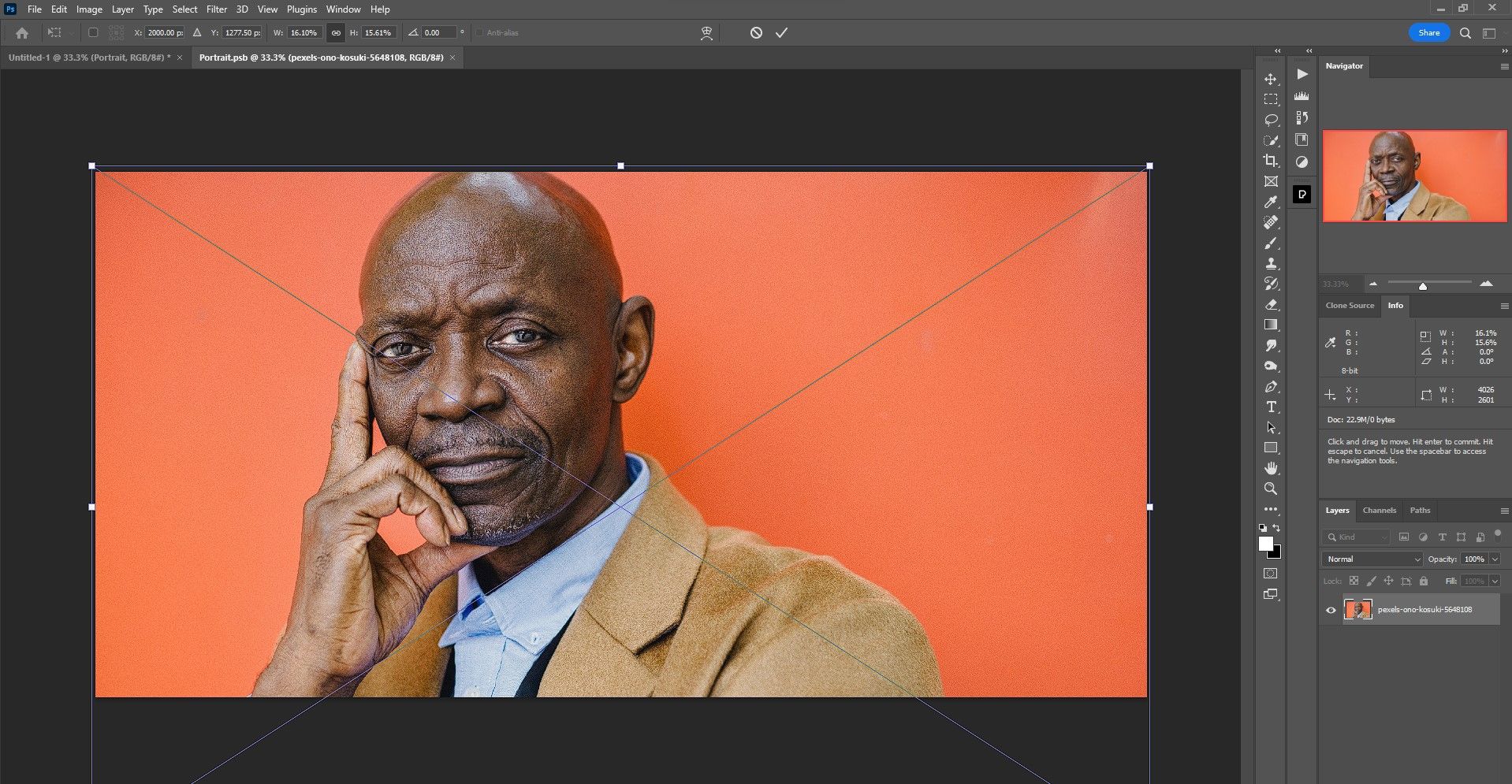
- change + click on and drag the 4 handles till the portrait is neatly positioned as proven. Then press Enter or the checkmark.
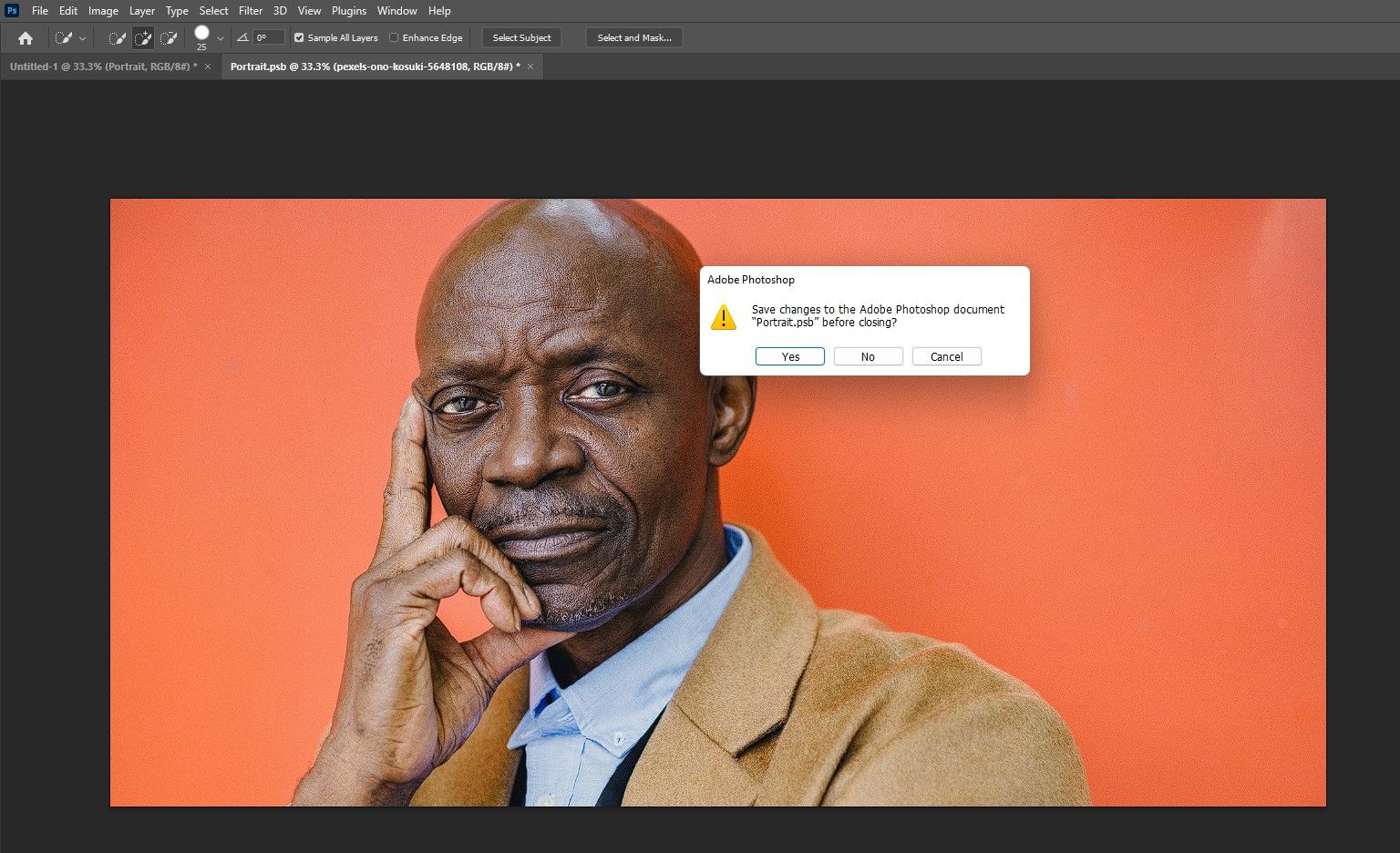
- Shut the portrait file by clicking X. Then select Sure to avoid wasting the file. The brand new doc will shut and you can be returned to the unique file with the portrait now loaded as a Sensible Object.
Step one is full. If you wish to be taught extra about Sensible Objects, we’ll present you the way to use Adobe Digital camera Uncooked as a Sensible Object in Photoshop.
Step 2: Portrait Changes
We’ll make some fast changes to the portrait layer now to organize it for a classic look. First we take away all colours from the portrait. Then we add noise over the sharpener Device that helps to make the photograph look outdated. Then we’ll add a masks to the portrait layer to organize the picture for textures.
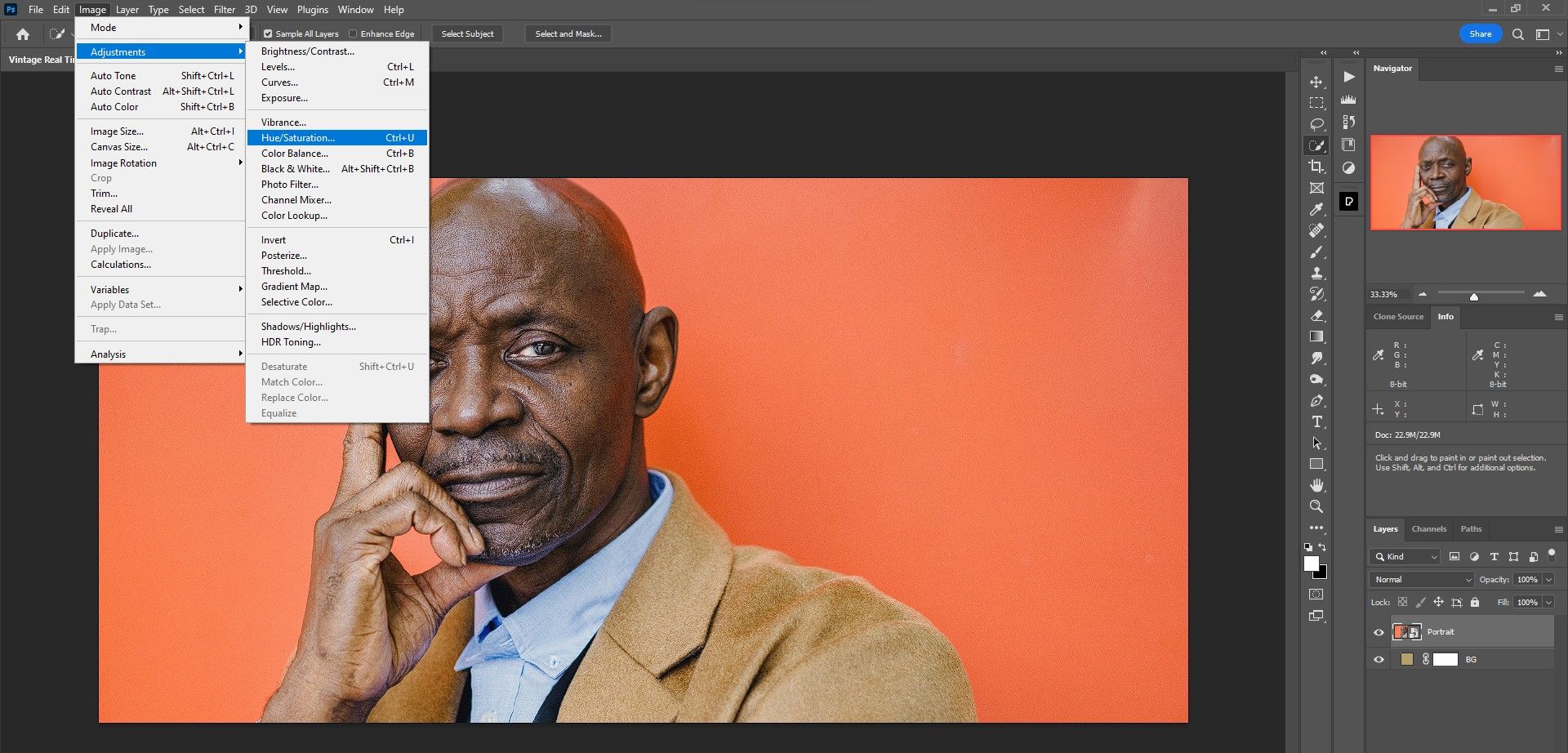
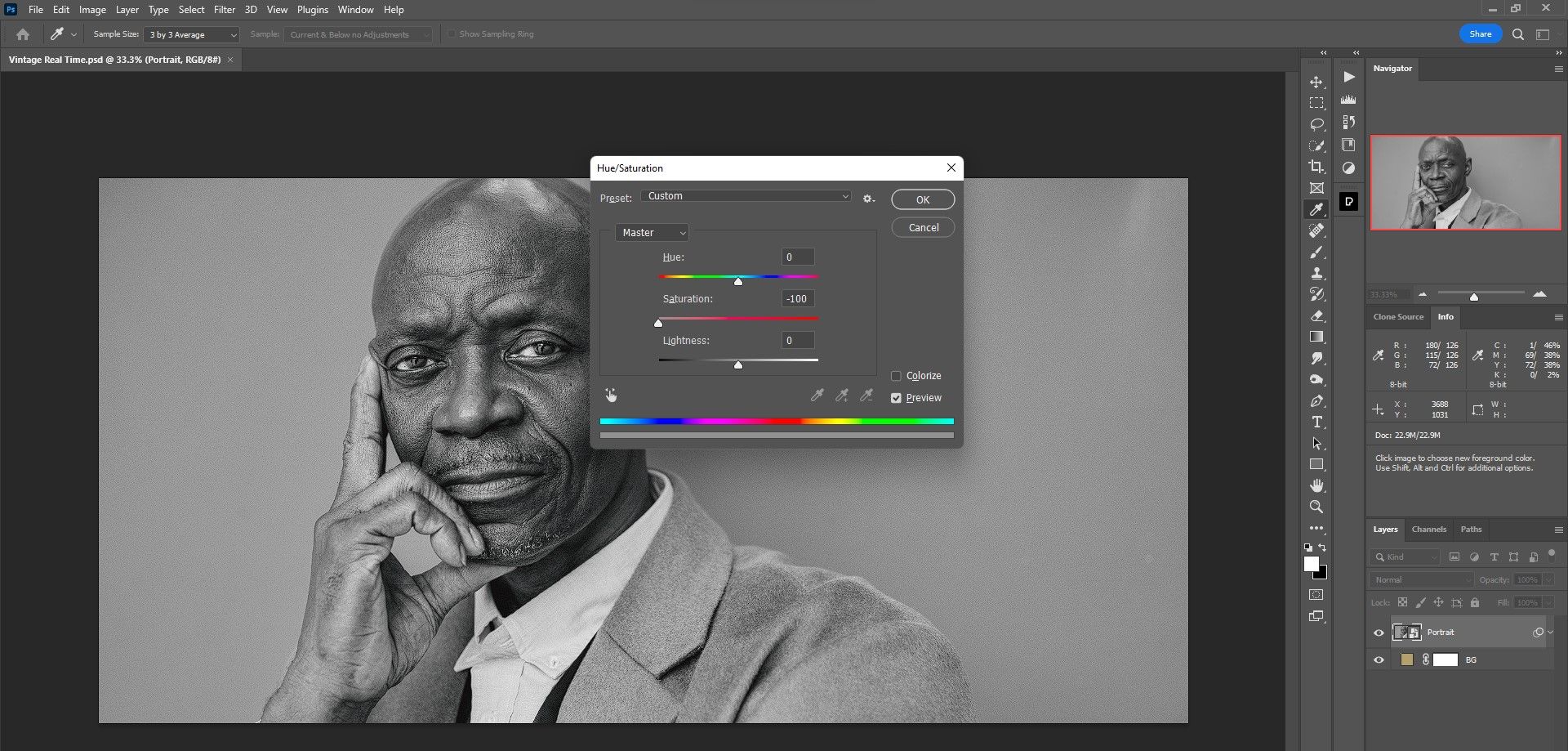
- With the Portrait layer chosen, go to image > changes > Hue/Saturation.
- change that saturation worth to -100. Press OK.
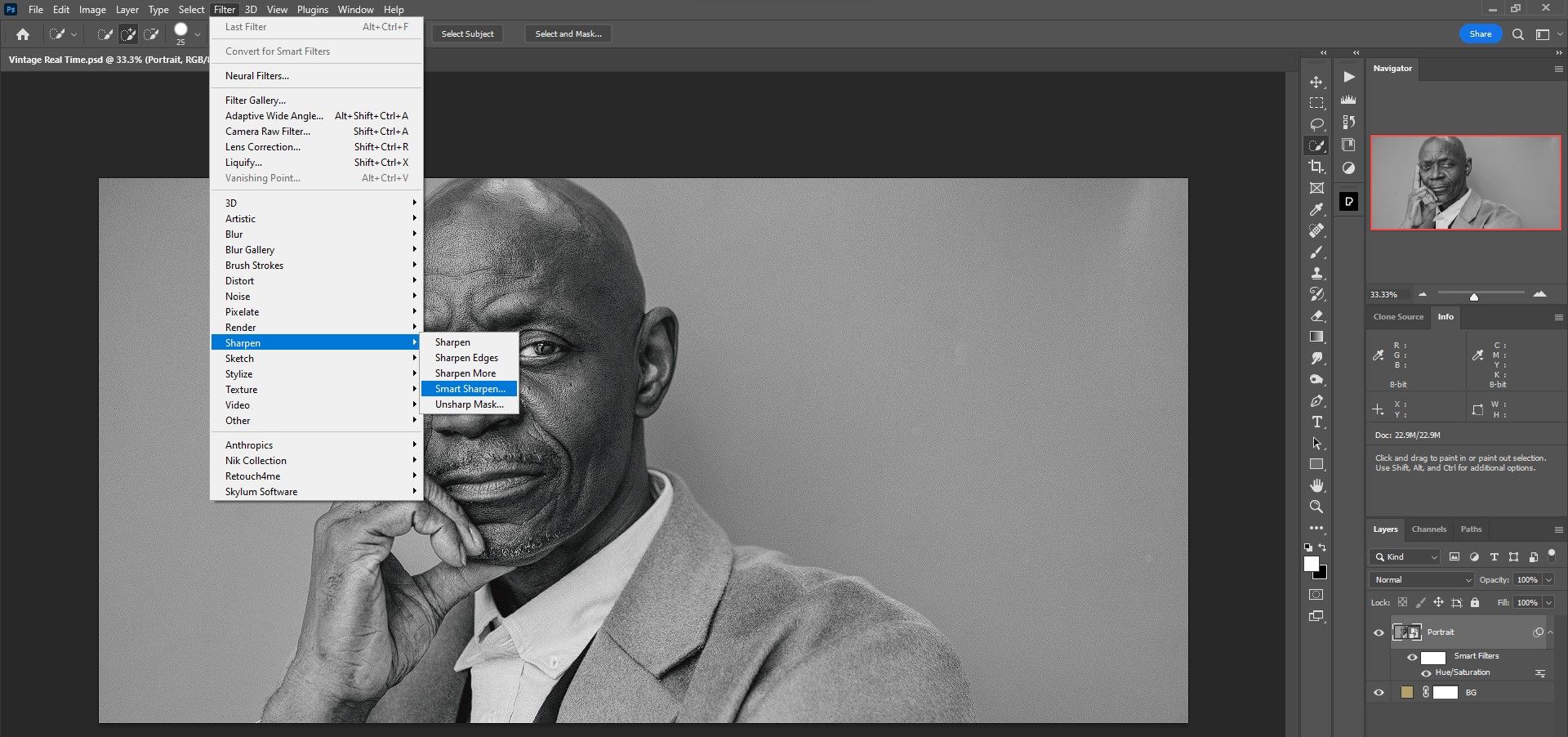
- Go to filter > Sharpen > sharpener.
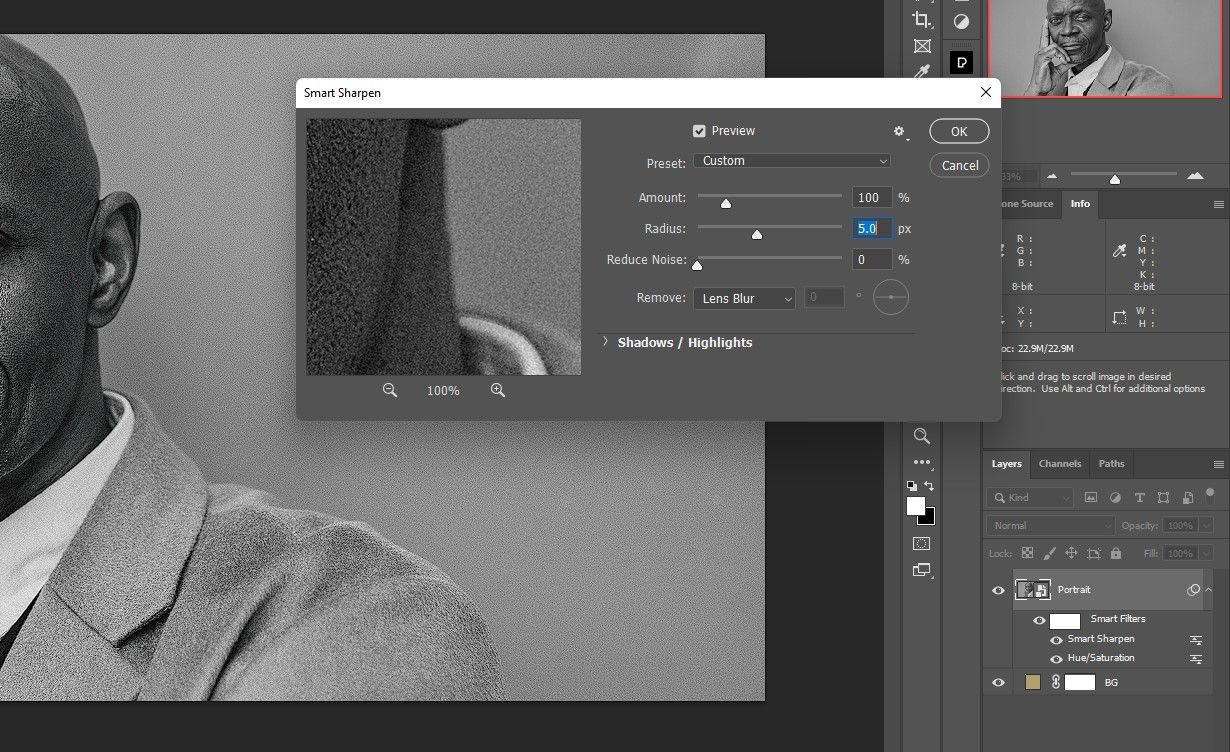
- Change the values within the Sensible Sharpen panel accordingly: Quantity 100%; radius 5; scale back noise 0%. Press OK.
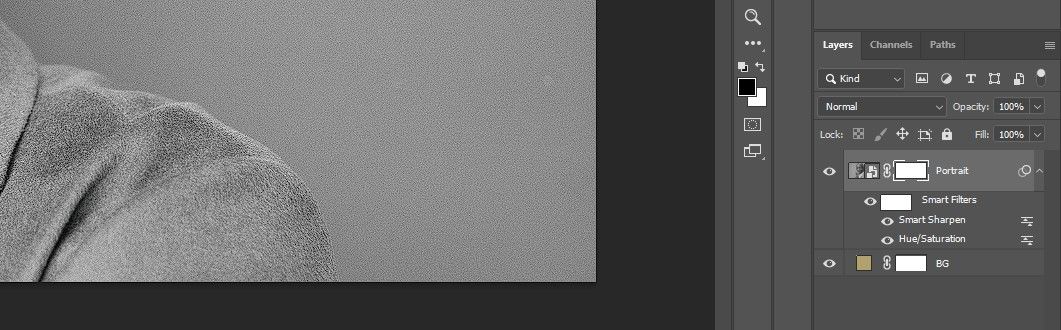
- With the Portrait layer chosen, click on the masks Icon within the backside nook in Photoshop to create a masks on the portrait layer.
We’re now prepared so as to add the textures to make our portrait look aged.
Step 3: Add the textures
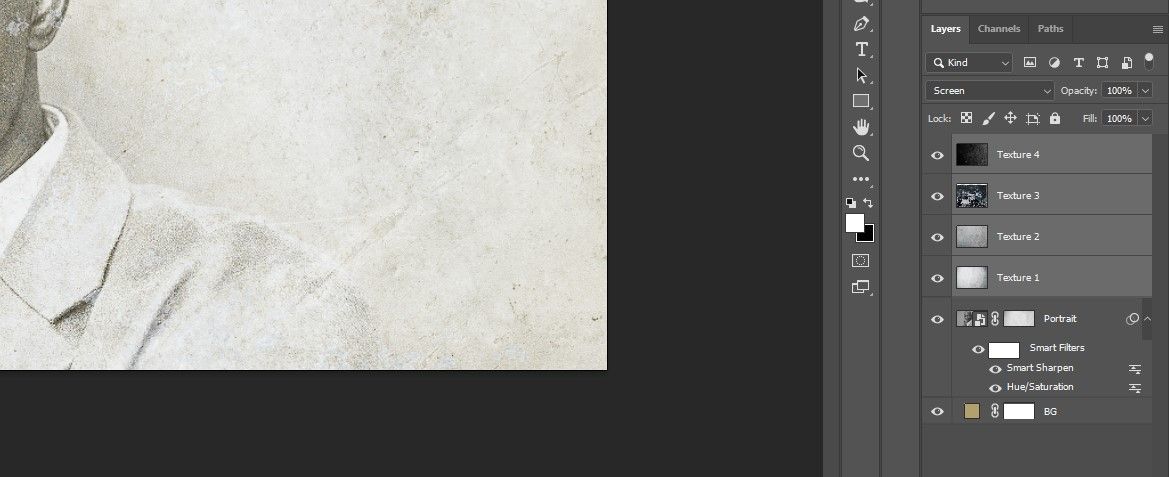
We’ve got renamed the feel information in line with the order during which we are going to use them. We can’t stroll you thru the renaming course of as you merely have to double-click every texture and rename it. It is value noting that we used a texture twice (texture as a aircraft the identical as texture 1).
- Open the grey layer proven under. We named the file “Texture as Layer”.
- Press ctrl + A to pick out the image and ctrl + C to repeat to a clipboard.
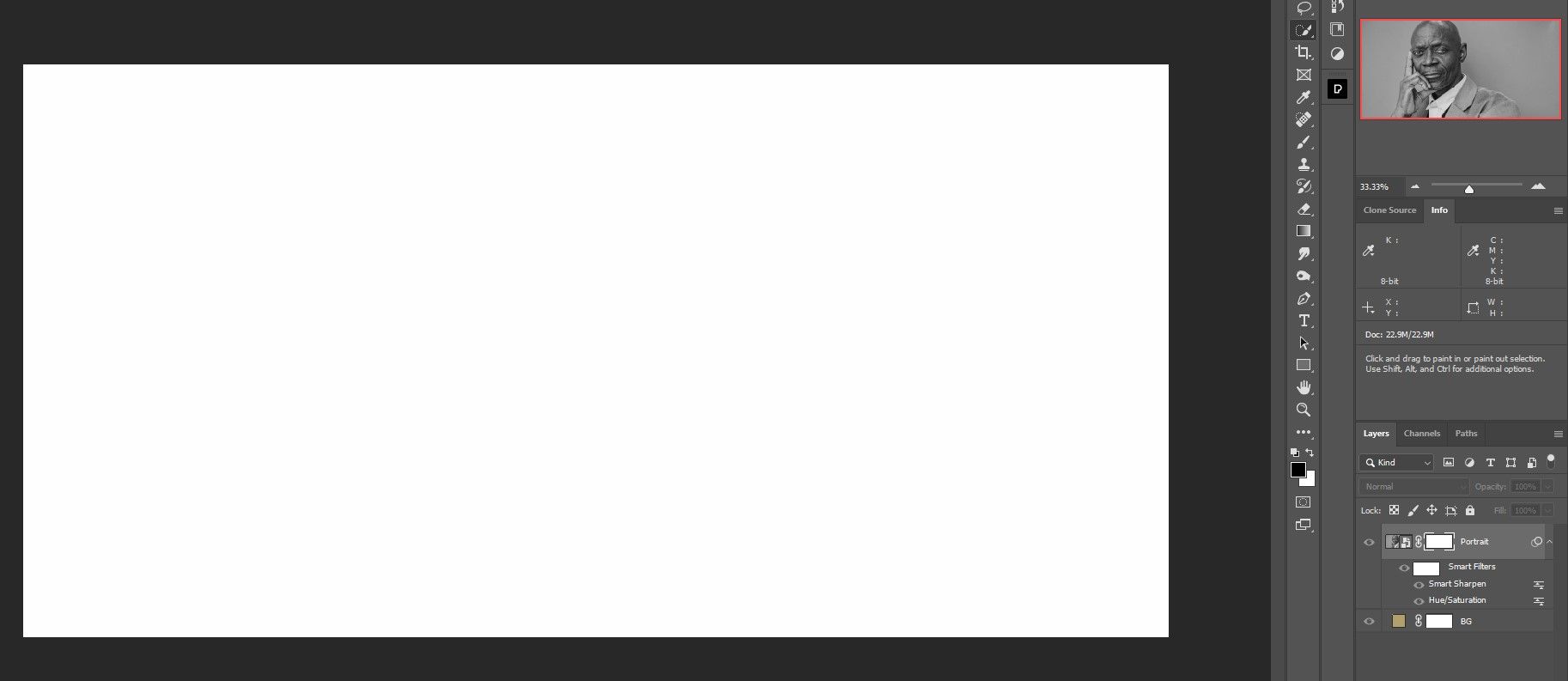
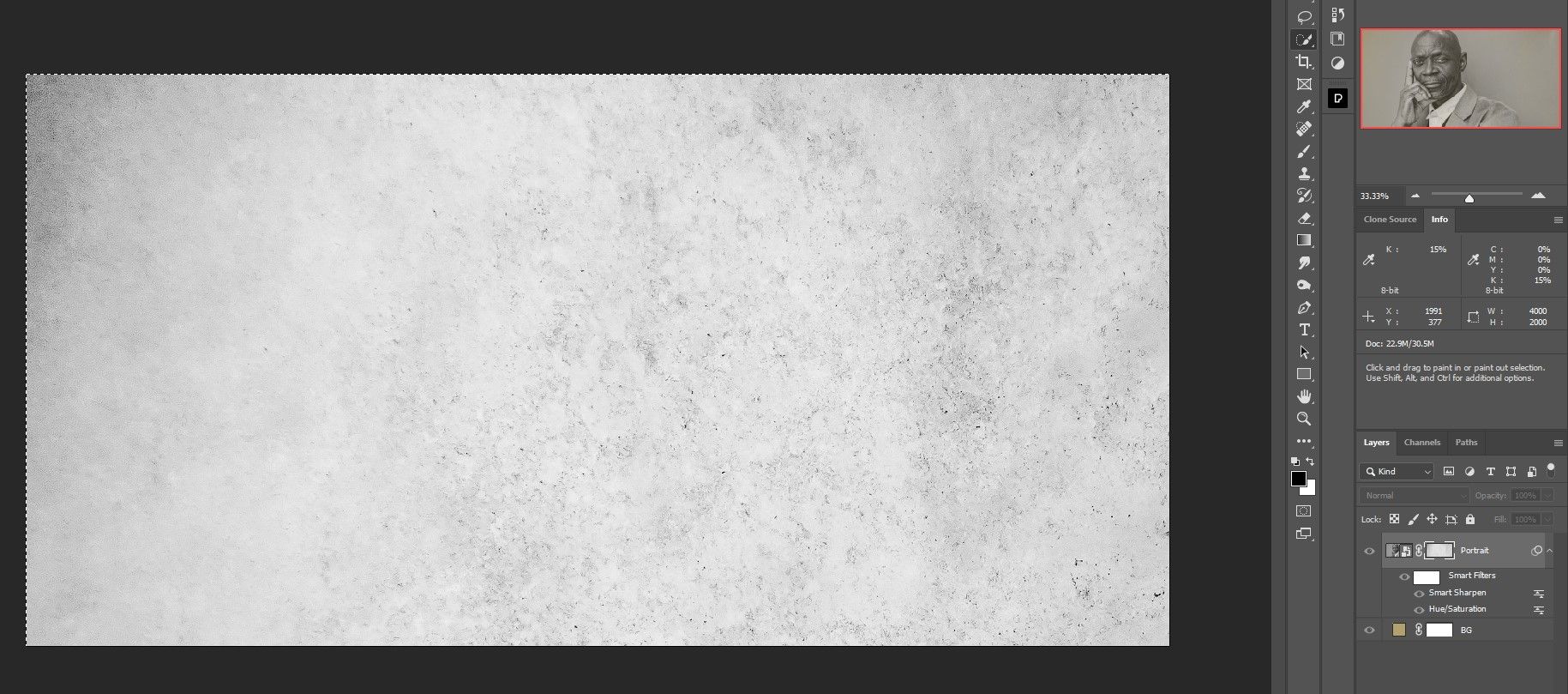
- Revert to the unique file. Press Outdated + left click on on the portrait layer masks.
- Press ctrl + v to stick the feel into the masks.
- Press ctrl + D to deselect the masks choice.
- Click on on the portrait layer (not the masks) to show the picture usually.
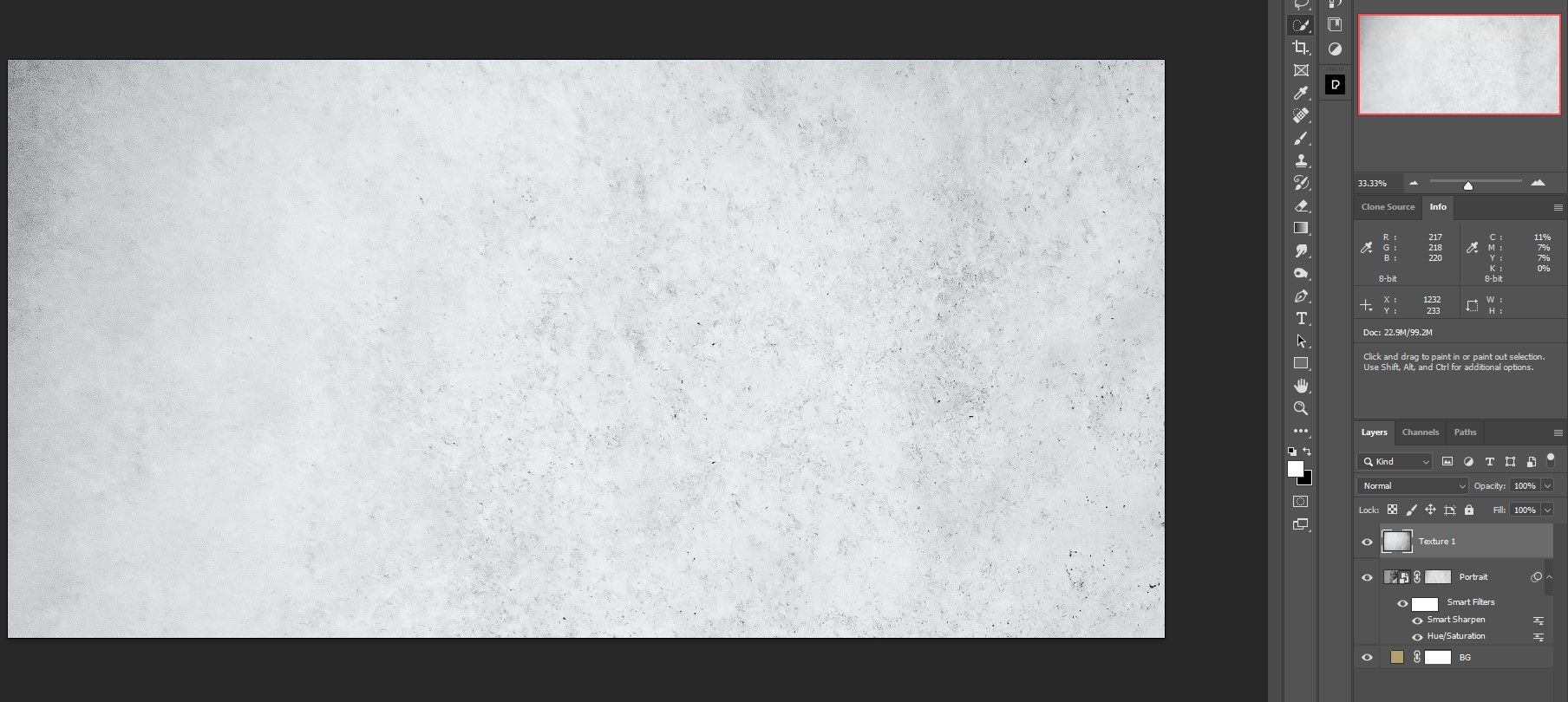
- Import texture 1 in Photoshop as a layer. Comply with the identical steps to repeat the file as we simply did. We additionally present you the way to copy Photoshop layers to a different doc.
- Change the Mixing Mode to overlay.
- Flatten the Texture 1 layer opacity to 85%.
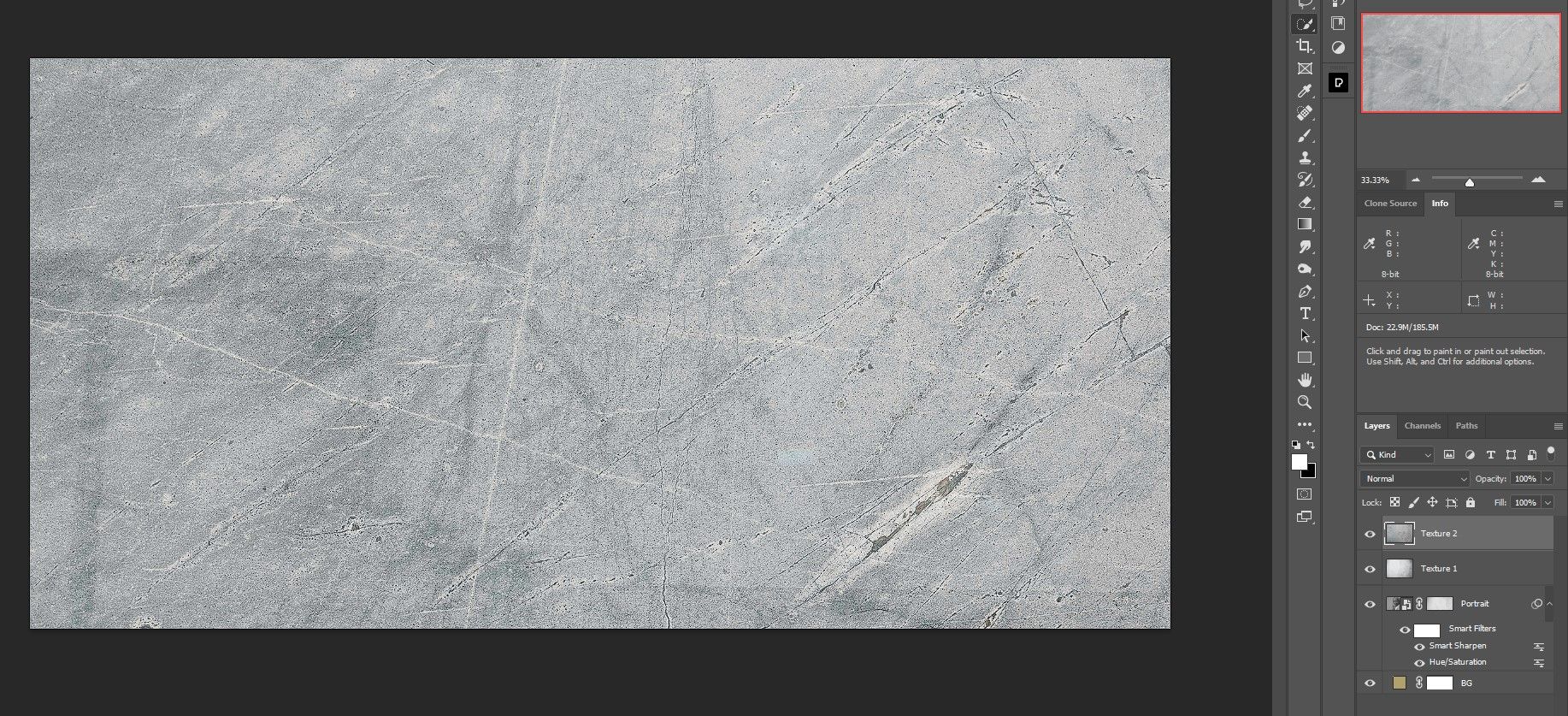
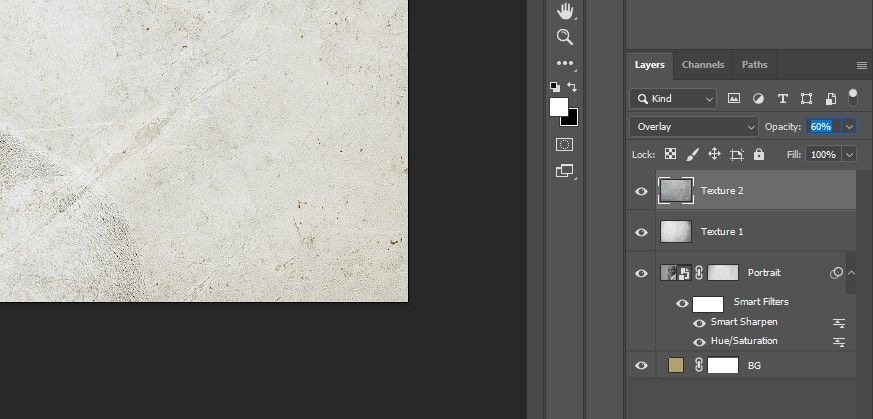
- Import texture 2 (the subsequent grey texture) into the layer stack.
- Change the Mixing Mode to overlay.
- Flatten the feel 2 opacity to 60%.
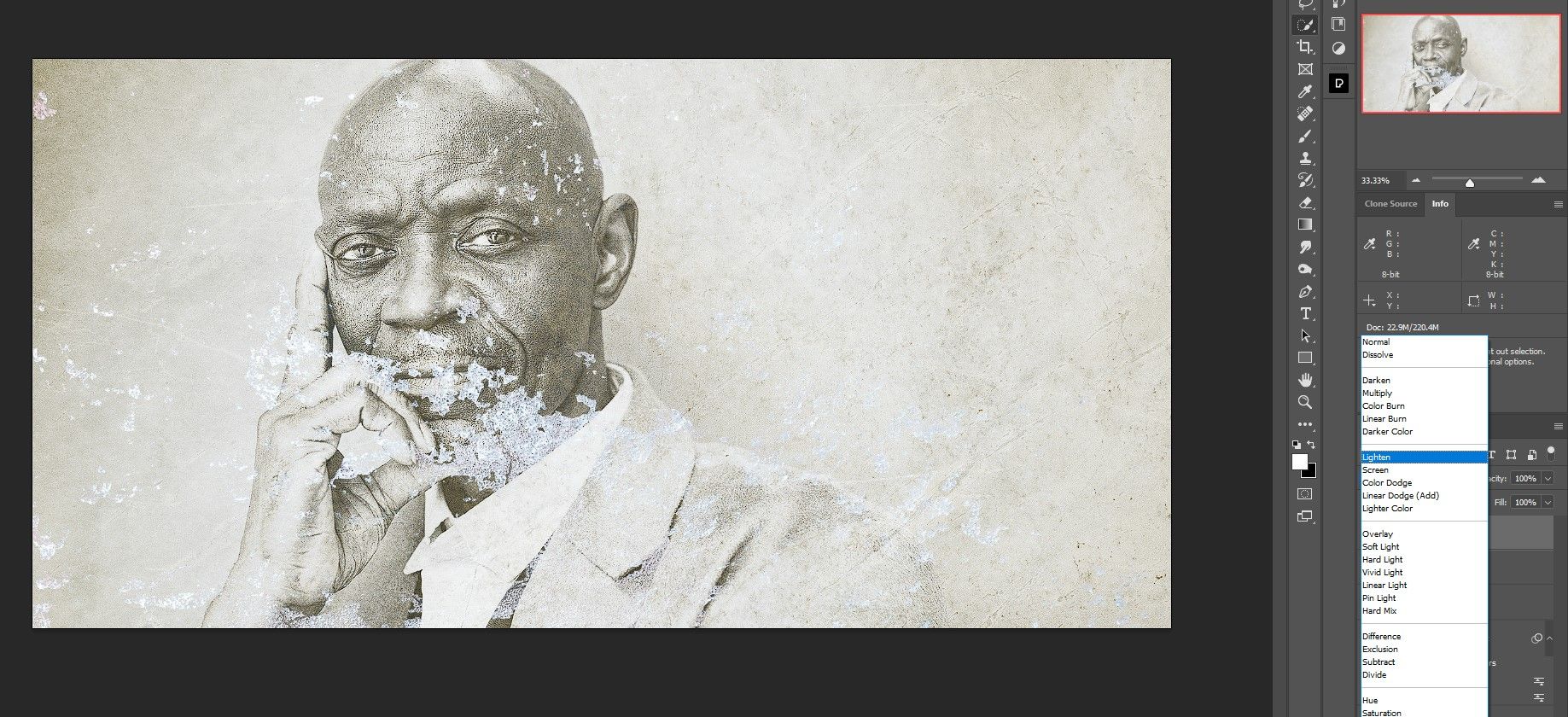
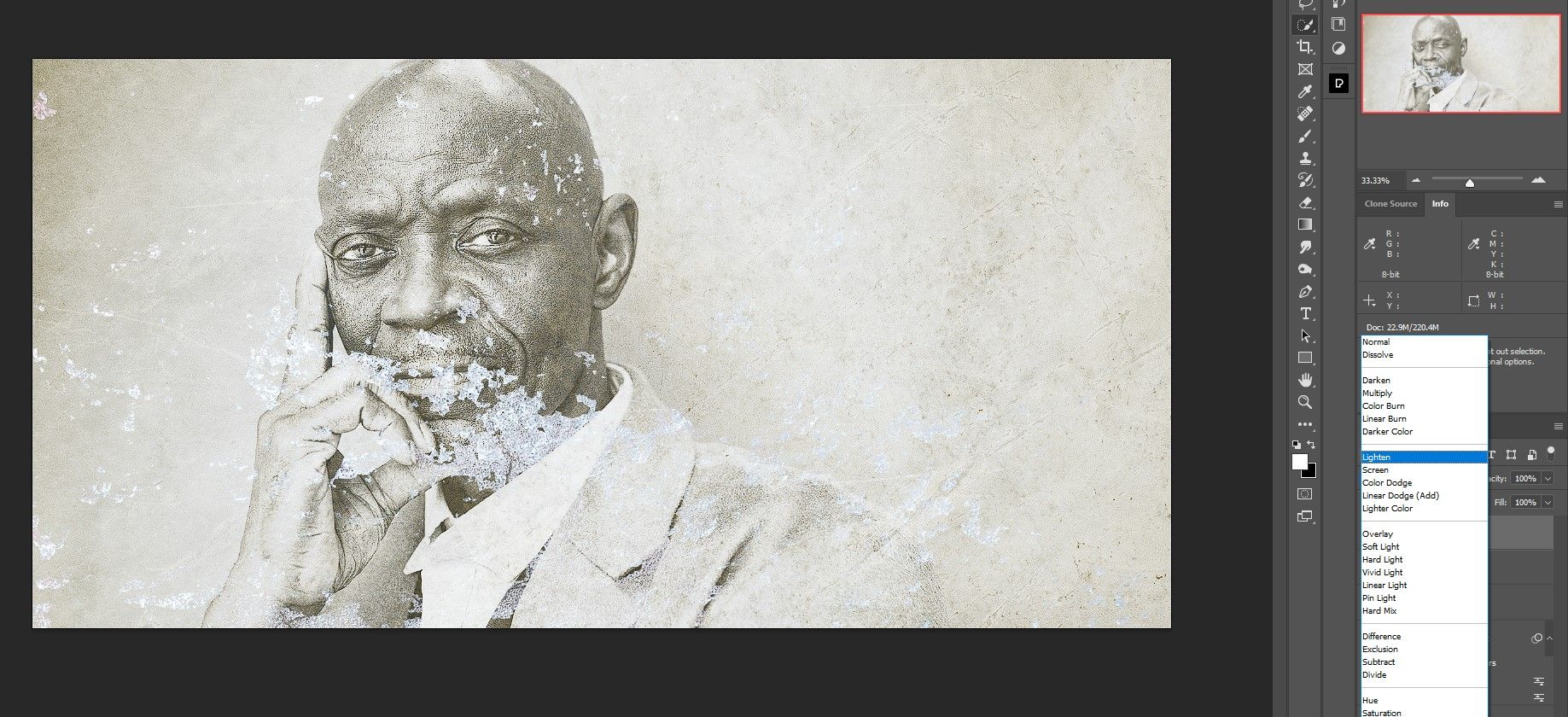
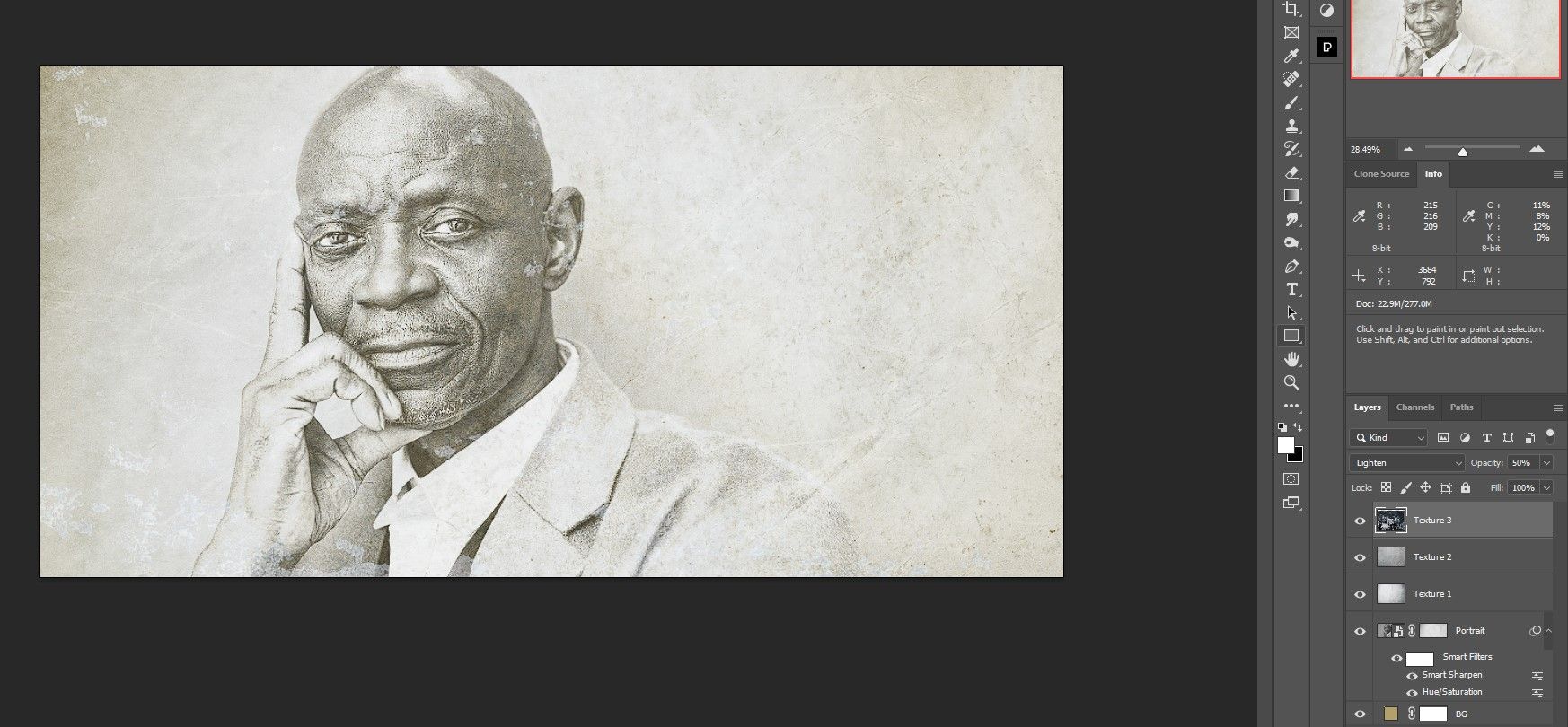
- Import texture 3 within the layer stack.
- Change the Mixing Mode to Facilitate.
- Flatten the Texture 3 layer opacity to 50%.
- At this level, the person’s face might be too distorted. Press ctrl + T for the rework Device and transfer the layer as proven under.
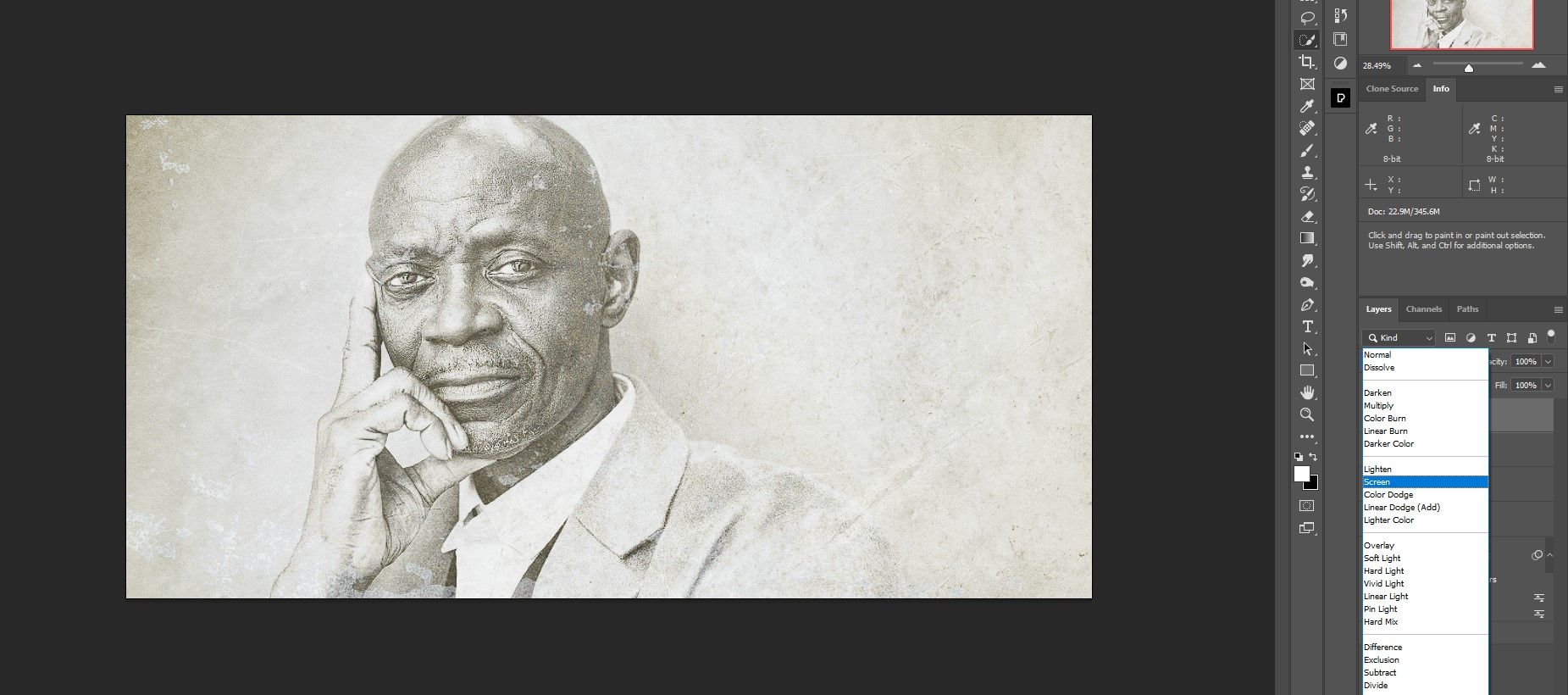
- Import texture 4 within the layer stack.
- Change the Mixing Mode to Display screen.
- Choose the Texture 4 layer and left click on on it texture 1 to pick out all texture layers.
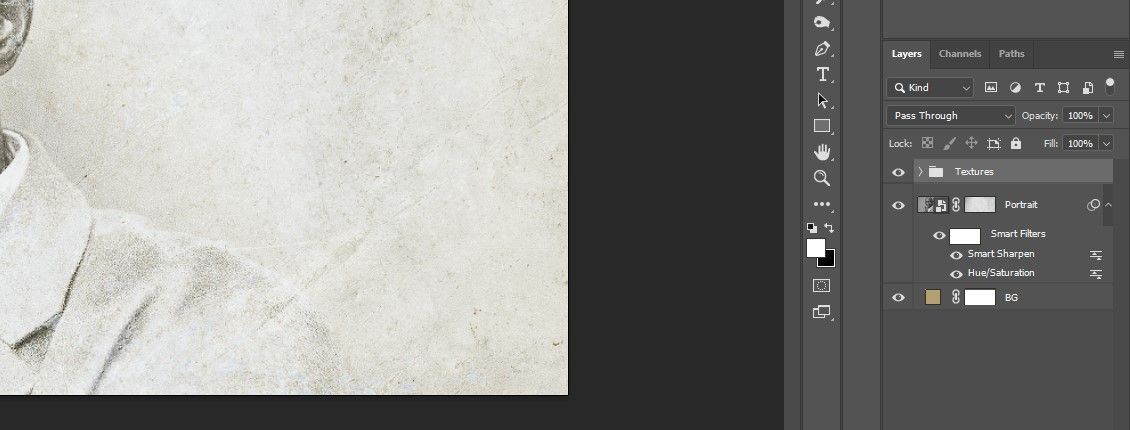
- Press ctrl + G to group the layers right into a folder. We named the folder “Textures”.
With the textures organized, we’re prepared for the ultimate steps. If wanted, we’ll present you a number of methods to resize layers in Photoshop.
Step 4: Coloration Correction
Coloration correction is often the ultimate step in terms of modifying in most photograph modifying workflows. For our ending touches, let’s create one curves Layer and Stack a Hue/Saturation layer together with two colour search tables. The result’s a full classic photograph impact.
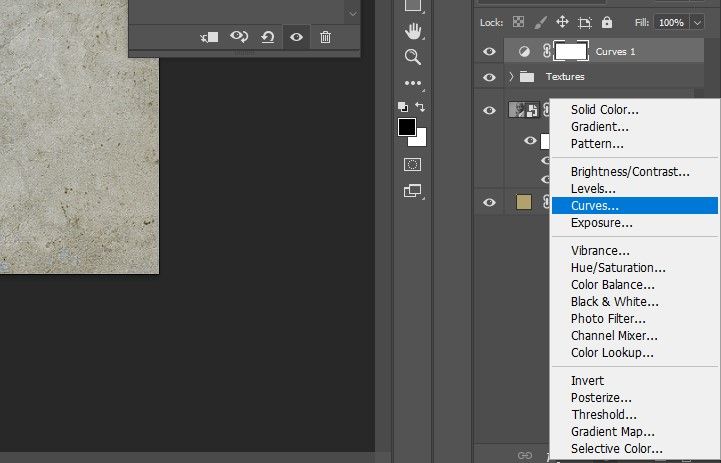
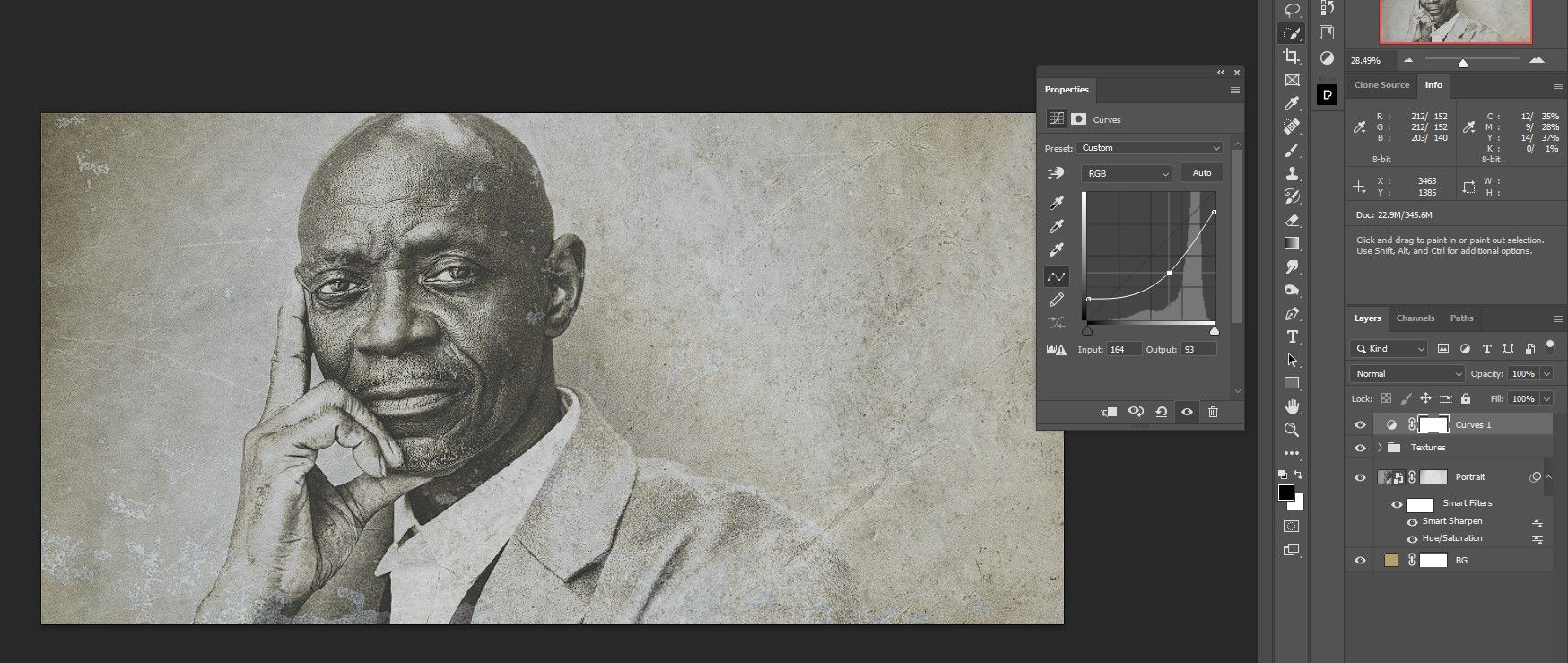
- With the textures folder chosen, create one curves adjustment layer.
- We need to elevate the blacks and decrease the whites as proven. Use the handles to get an identical impact.
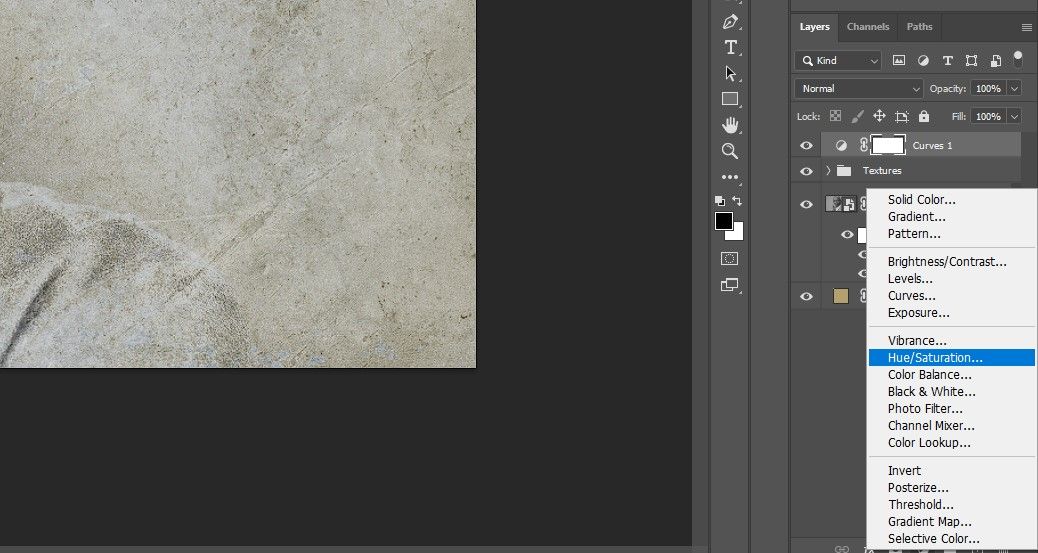
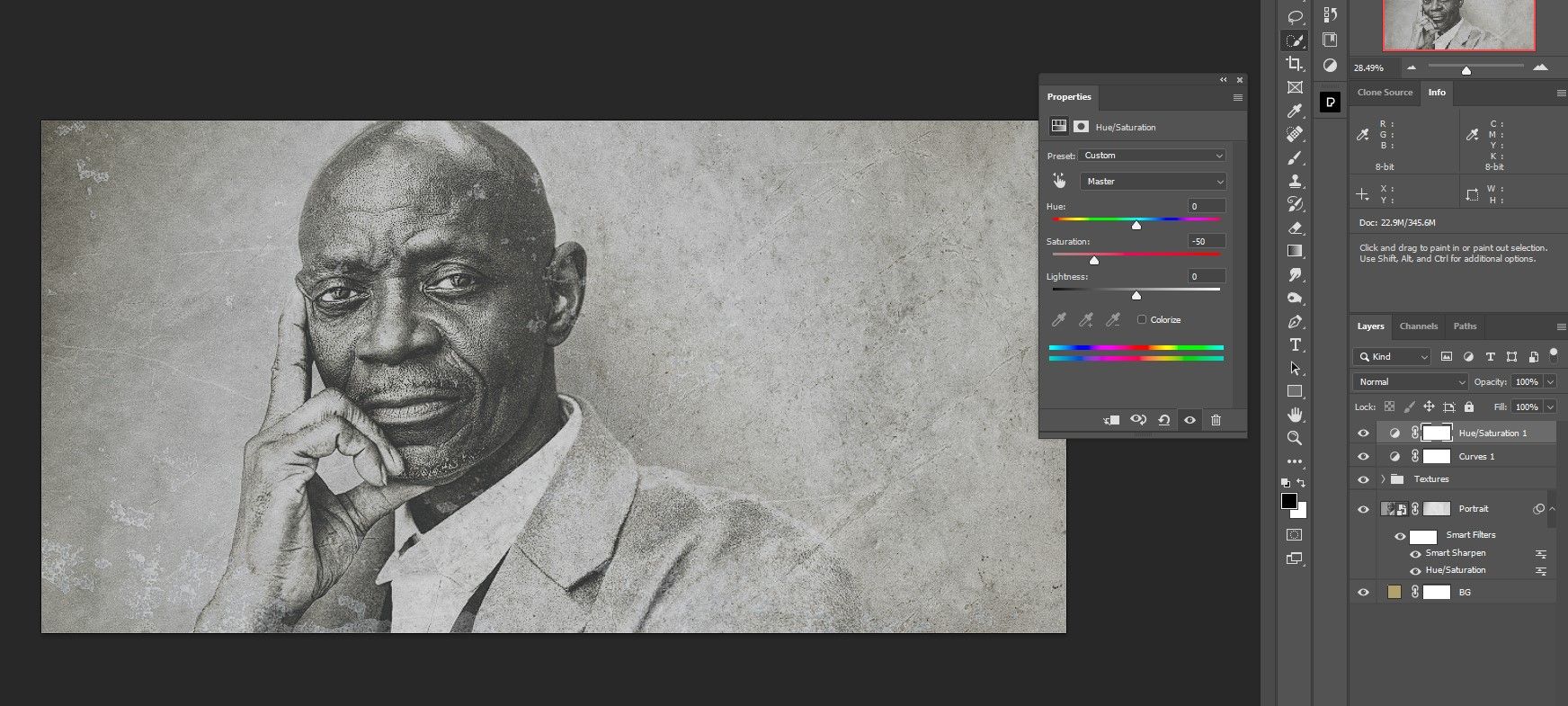
- A… create Hue/Saturation adjustment layer.
- Cut back the saturation to -50.
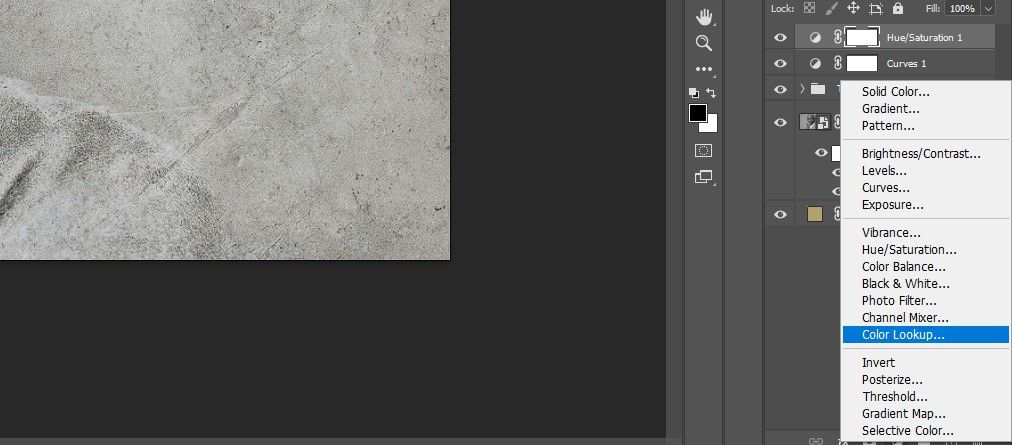
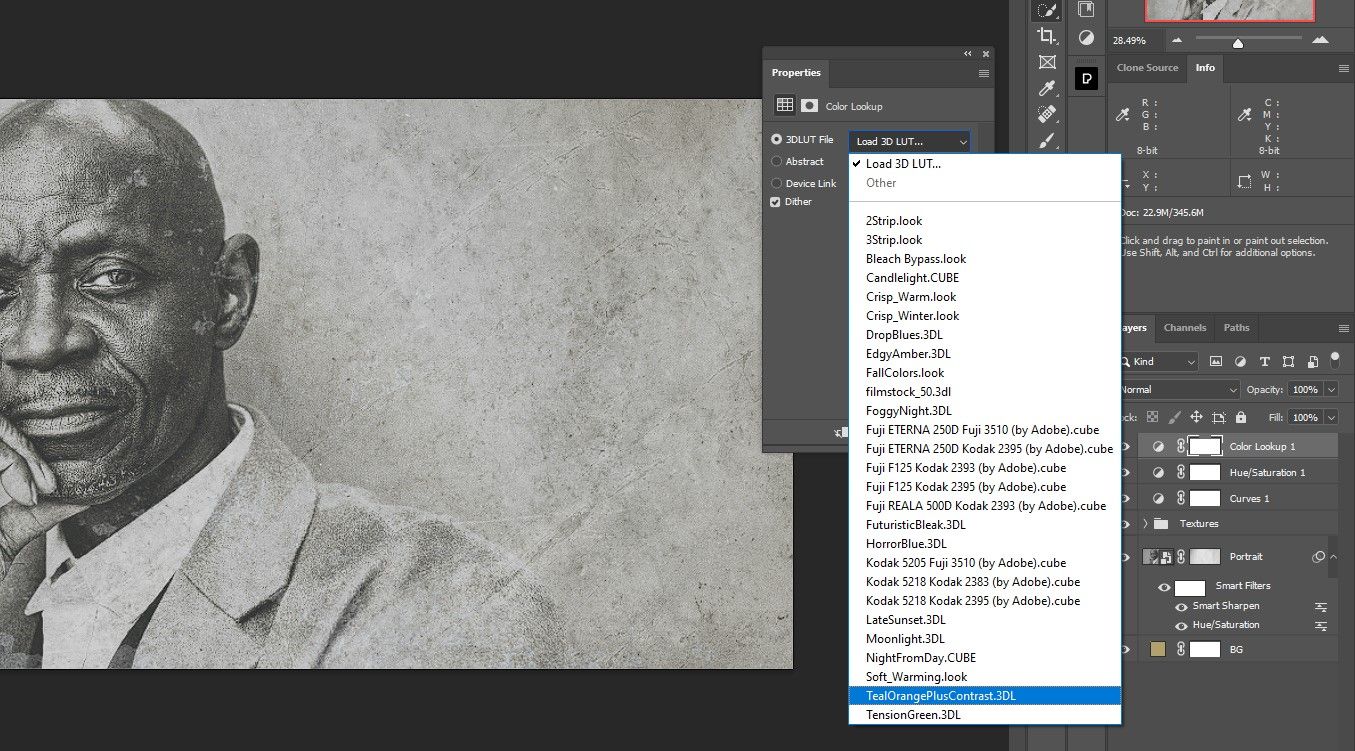
- A… create colour search Desk.
- Select Teal plus distinction from the drop down menu.
- Change the extent opacity to 25%.
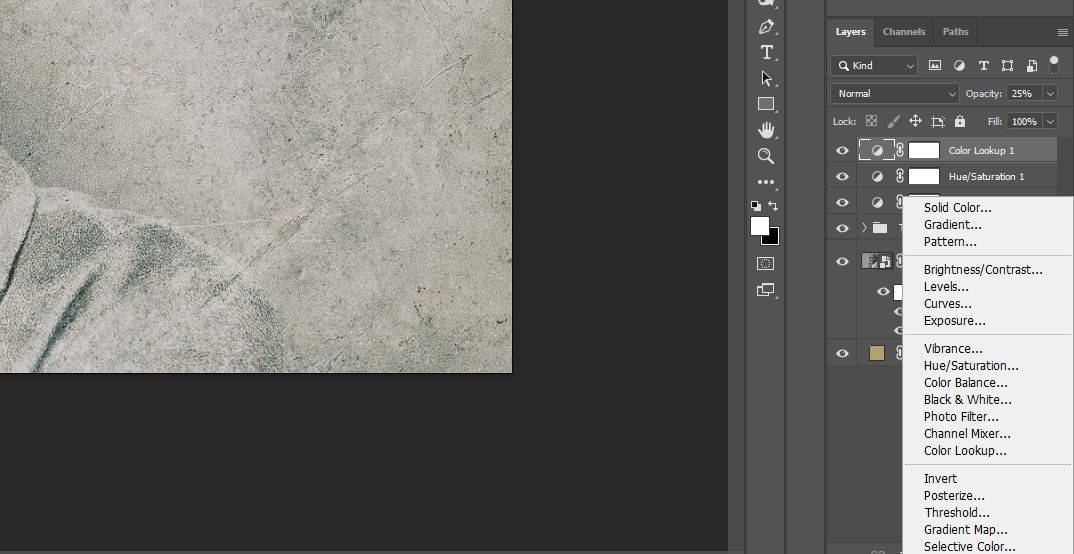
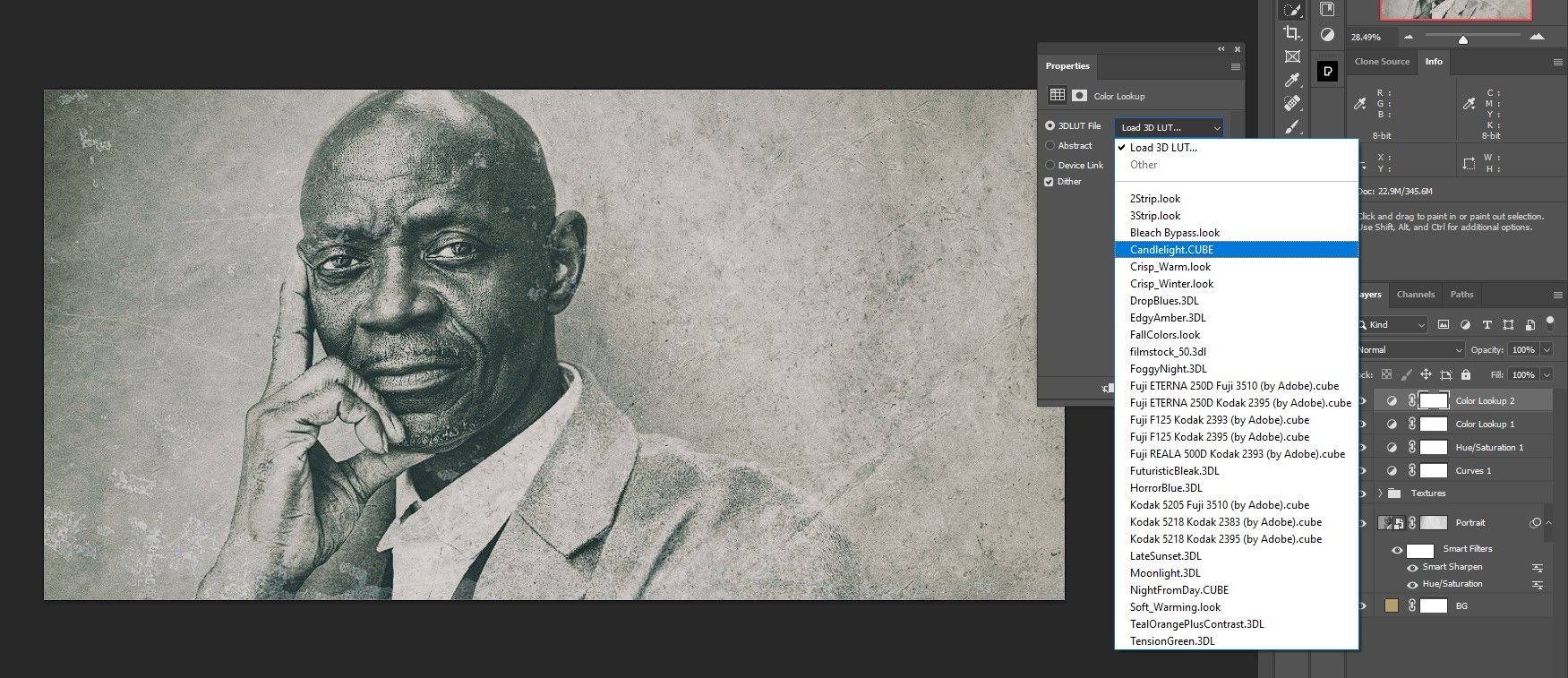
- Create one other colour search Desk.
- Select Candlelight Dice from the drop down menu.
- Flatten the extent opacity to 75%.
- As earlier than, group the final 4 changes right into a folder (choose the layers and press ctrl + G). We known as it “Coloration Grading”.
Be sure you save and title your file so all of your arduous work can be utilized once more.
The wonderful thing about organising our layers is that we are able to now add any photograph into the layer stack and have it robotically transformed to a classic photograph. All you need to do is go to the portrait layer and double click on on it. As soon as it is open, merely insert one other picture and delete the outdated photograph, then shut and save the file.
This is one other photograph we added to the portrait layer.
The one factor you might want to vary is the unique file dimensions. We created a horizontal portrait format from the beginning, however you’ll be able to simply as simply create any commonplace portrait measurement you favor, comparable to 8×10 or 5×7.
You too can use Luminar AI to additional improve your portraits.
Create gorgeous classic portraits in Photoshop
For those who adopted alongside, you now know the way to create stunning classic photographs in Photoshop. The nice factor is that you simply solely must do all of the steps as soon as and you may simply add new photographs at any time to present it that classic look.