The way to Create a Vibrant Geometric Sample in Illustrator
Creating geometric patterns in Adobe Illustrator is always an entertaining creative project. You can use the same basic technique every time, but experiment with different shapes and colors to create endless pattern styles. Follow today's Adobe Illustrator tutorial to create a colorful geometric pattern based on a series of triangle shapes. I'll show you how developing a simple rule can transform a basic pattern into a much more complex layout with fewer repetitions.

The pattern I will create in this tutorial consists of a simple triangular shape that tessellates to cover an infinite area. A color palette with four color fields helps to confuse the pattern with a scatter of shades that initially appears to be random, but actually follows a basic rule that gives the pattern design a certain uniformity.

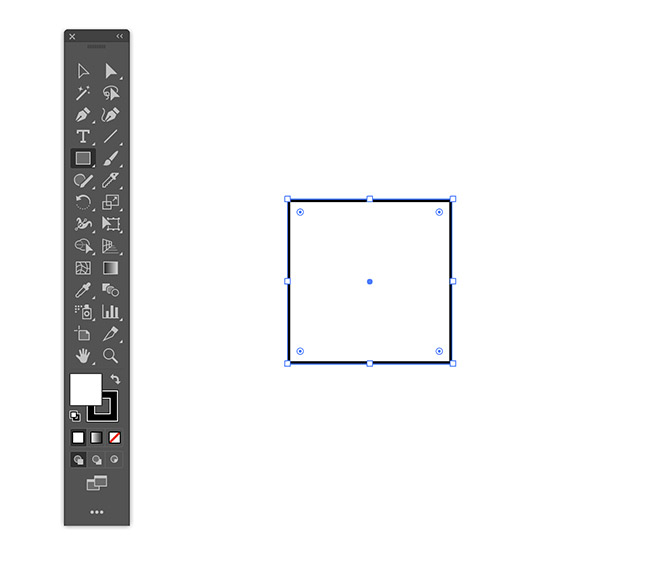
First, create a new document in Adobe Illustrator. Because we create vector graphics, the artboard size doesn't matter, because the pattern can later be scaled to any size. Select the Rectangle tool and hold the Shift key while drawing the shape for a square.

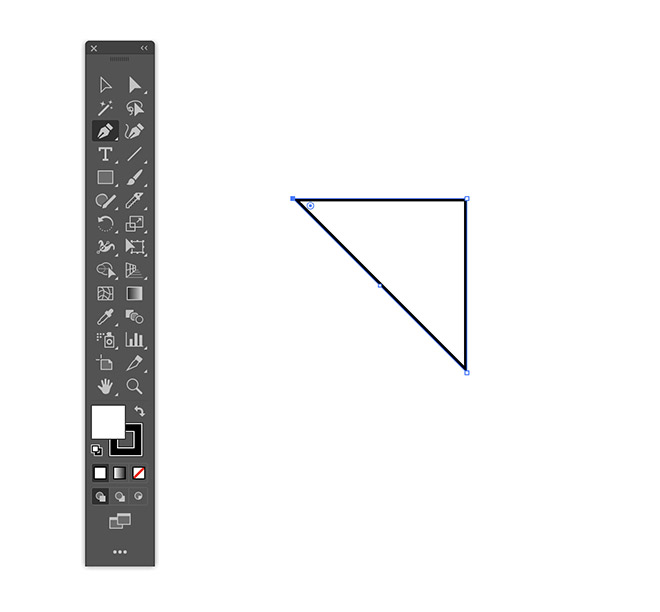
Select the pen tool and click a corner point to delete it and create a triangle shape.

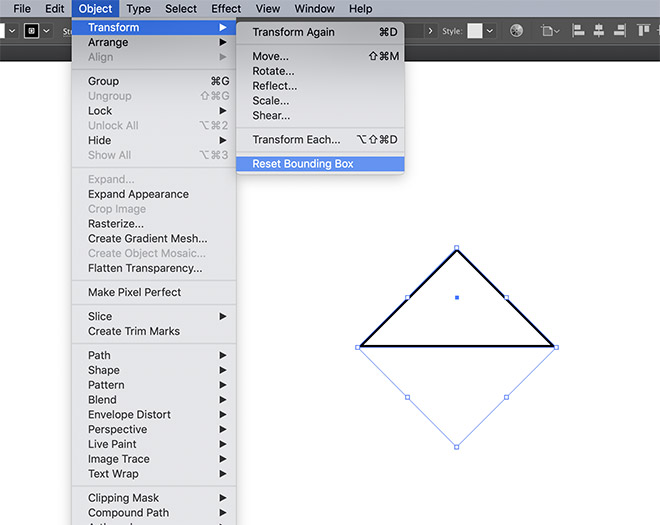
With the selection tool active, click and drag to rotate the shape. Hold down the Shift key to limit the angle to 45 degrees. It can be helpful to shorten the outline to the size of the object again under Object> Transform> Reset bounding box.

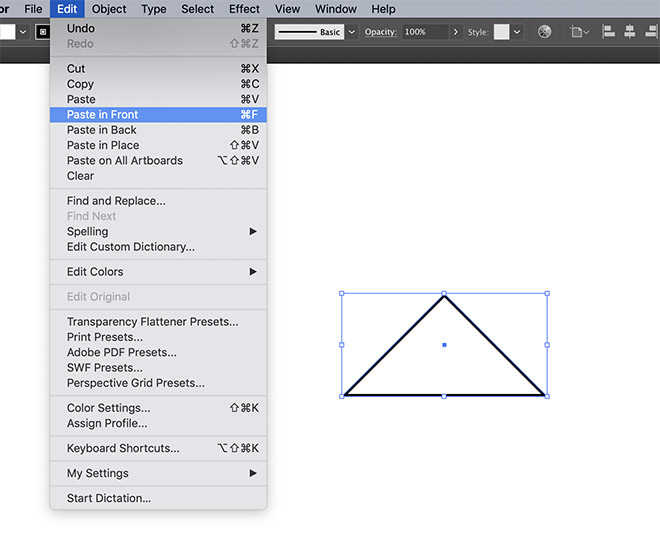
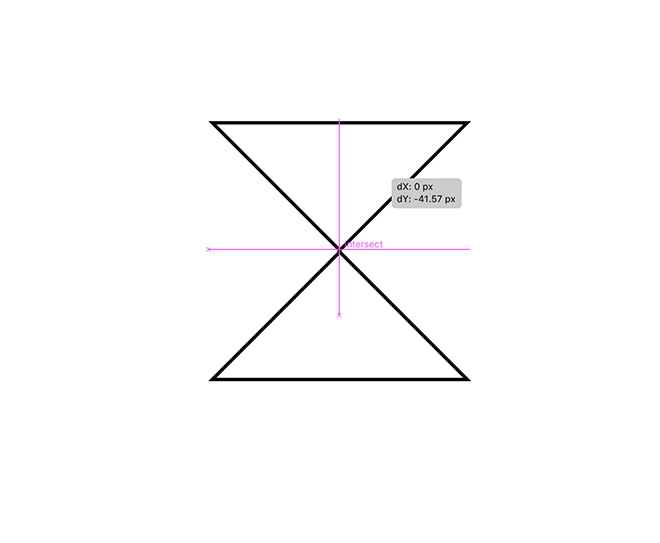
Go to Edit> Copy, followed by Edit> Paste Front to create a duplicate of the shape.

Rotate this copy 180 degrees and pull the shape up until the two tips are connected. If you make sure that Smart Guides are activated in the View menu, you can simply merge the points.

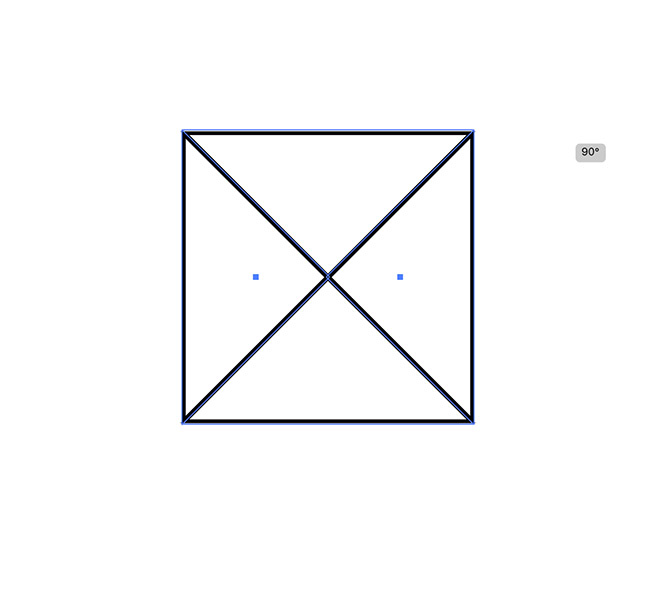
Hold down the Shift key and select both shapes. Then copy and paste them into duplicates. Rotate these shapes 90 degrees to create a 4 triangle layout.

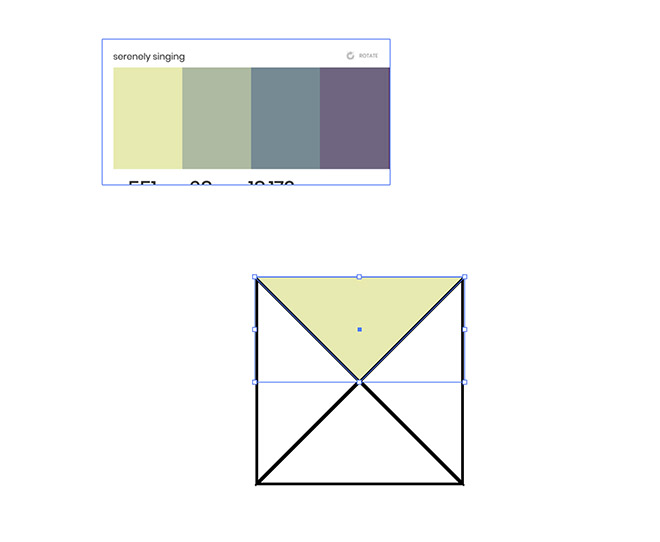
Find a color scheme for your pattern. I use this palette called "Serenely Singing". An easy way to import a palette is to just insert a screenshot. Select one of the triangles and drop a color from the image, which will also delete the standard stroke.

Add the other shades to each of the remaining triangles. A basic sample has already been created. Check it under Object> Pattern> Create. However, a more complex color pattern would look much better. Therefore, click Cancel to continue editing.

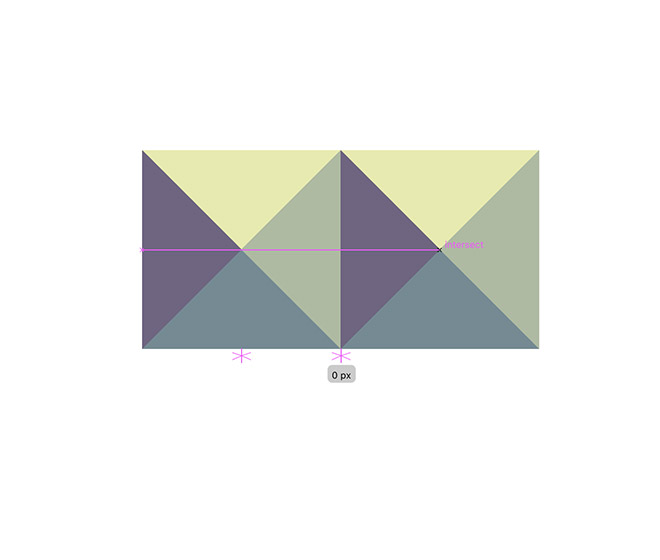
With the selection tool active, draw across all four shapes to select them all. Hold down the ALT key and drag a copy of the shapes so that they snap right next to the originals.

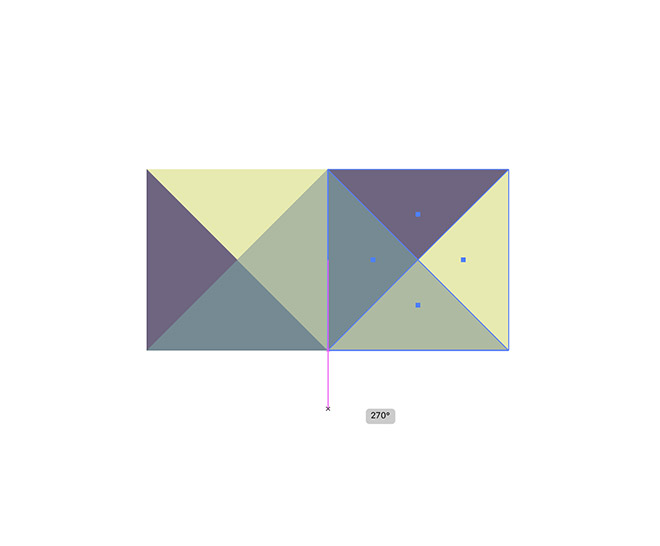
Rotate this new copy of the triangle shapes 90 degrees to change colors.

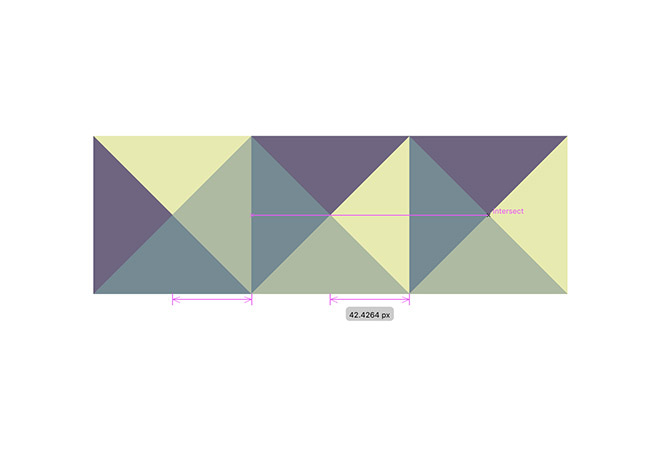
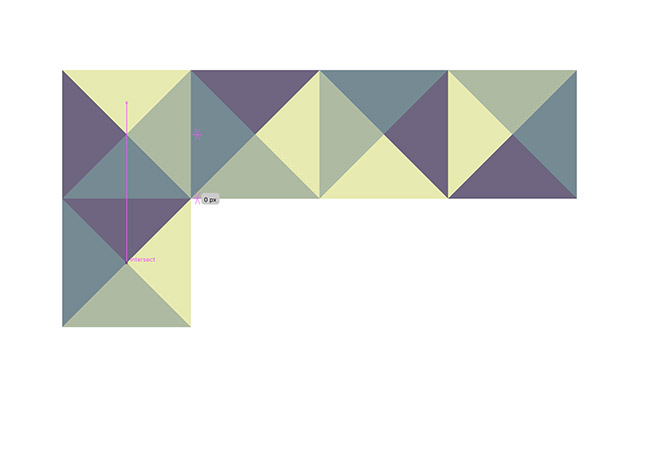
Alt + Drag another copy of the shapes and snap them next to the previous shapes to expand the line. Rotate these shapes another 90 degrees in the same direction.

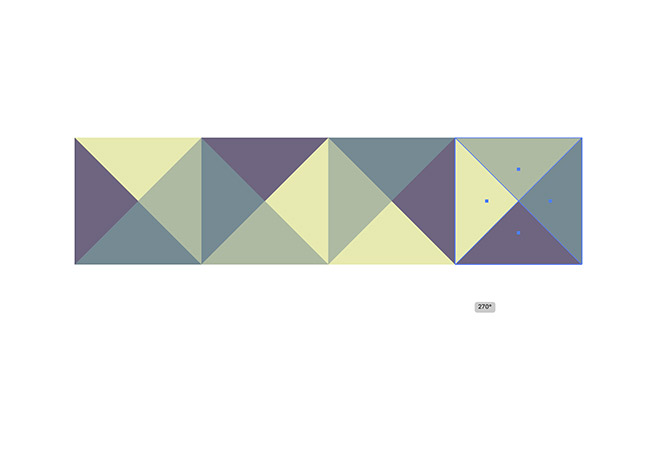
Add a fourth copy of the shapes and rotate them again so that each group of triangles is the same color, but in a different orientation.

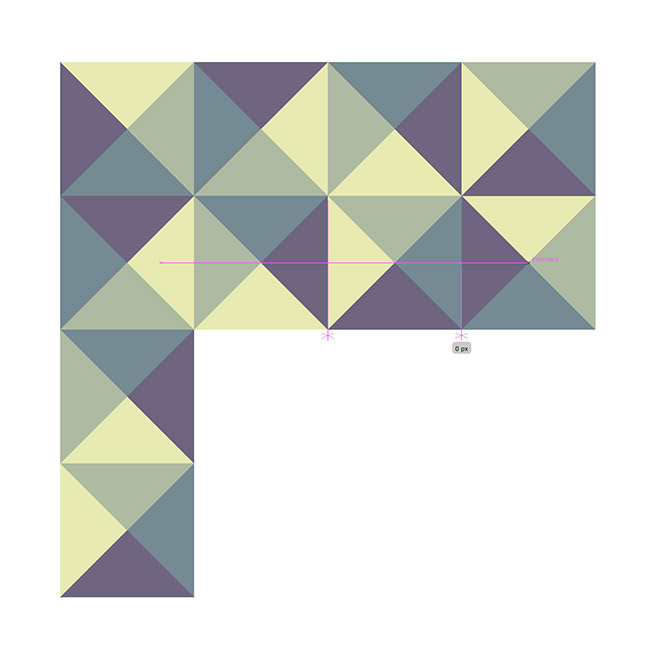
Repeat the process, but expand the double shapes vertically. Spin everyone to follow the same simple rule.

Fill in the pattern further by scrolling through the arrangement of the colors. We have already made all the necessary orientations. Now all you have to do is duplicate the required shapes and move them into place.

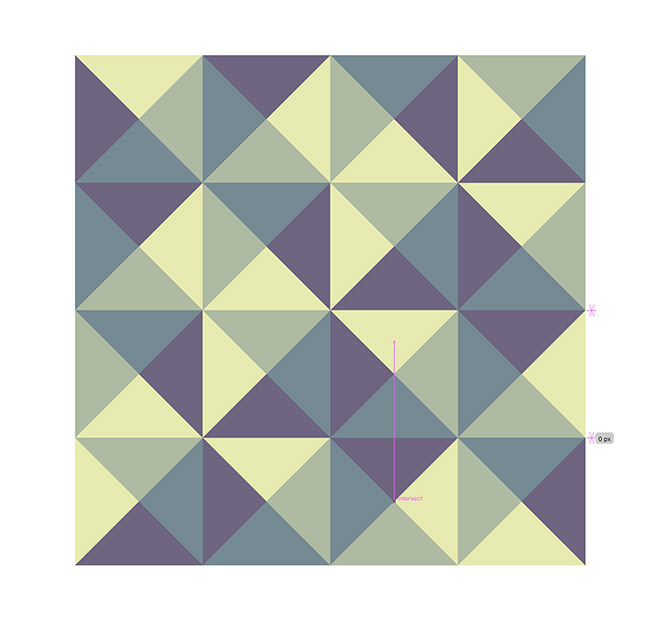
It is helpful to choose a single color, e.g. B. Purple in my example, and track it around the pattern to make sure the colors are in the right place.

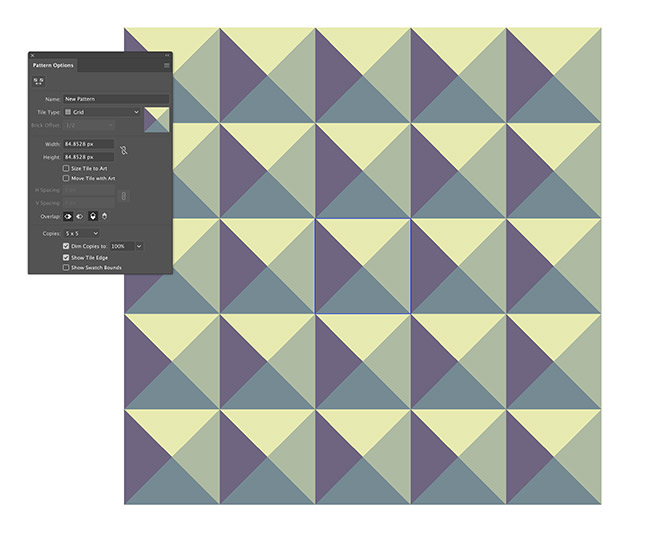
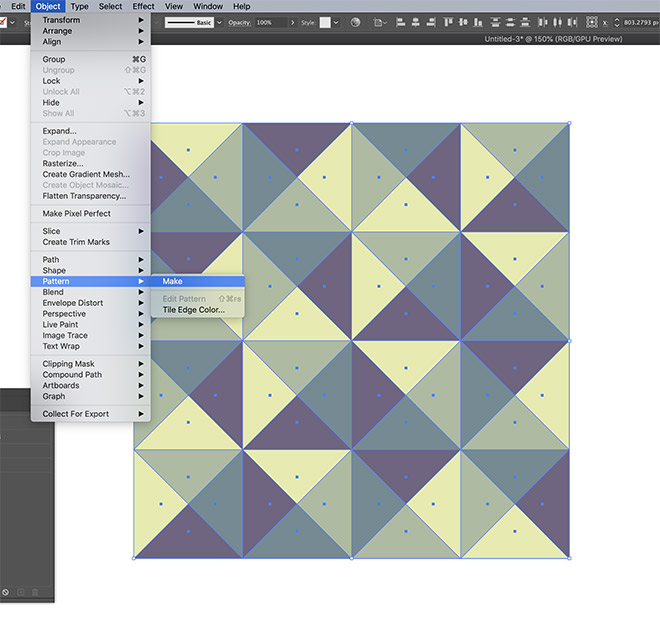
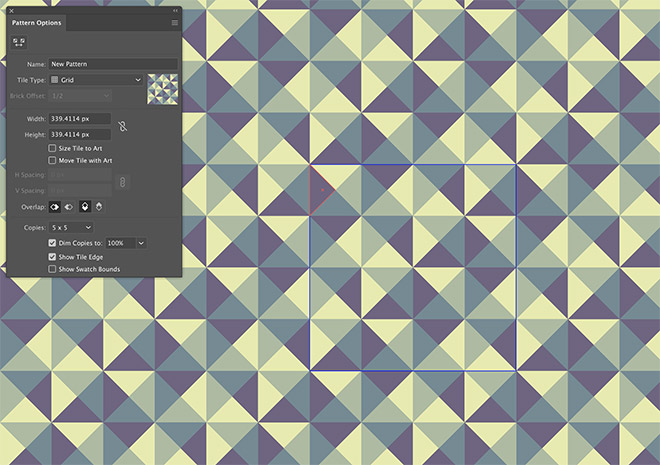
Draw a selection around all shapes and then go to Object> Pattern> Create. This is an easy way to convert the pattern into a color swatch.

At first glance, the pattern appears to be a random distribution of colors, but the methodological rotation of the shapes allows some interesting pattern effects to appear throughout the pattern design.

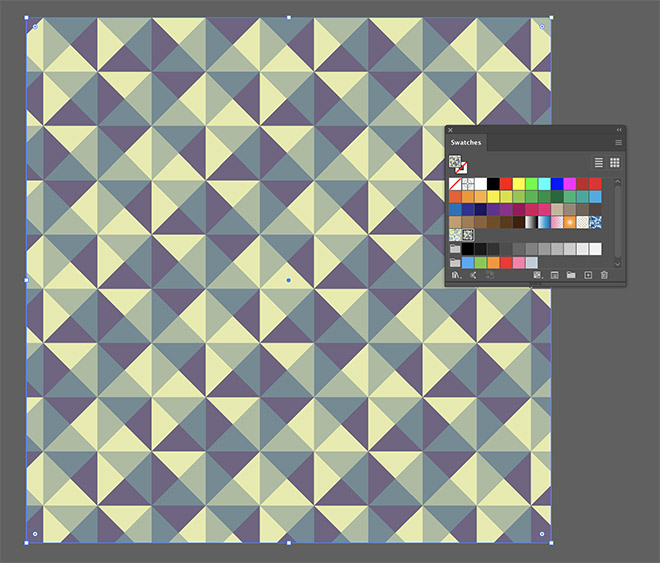
Click Done in the Pattern Maker interface to save the design as a color swatch. This swatch can be applied as a fill to any shape to seamlessly apply the pattern to an infinite area.

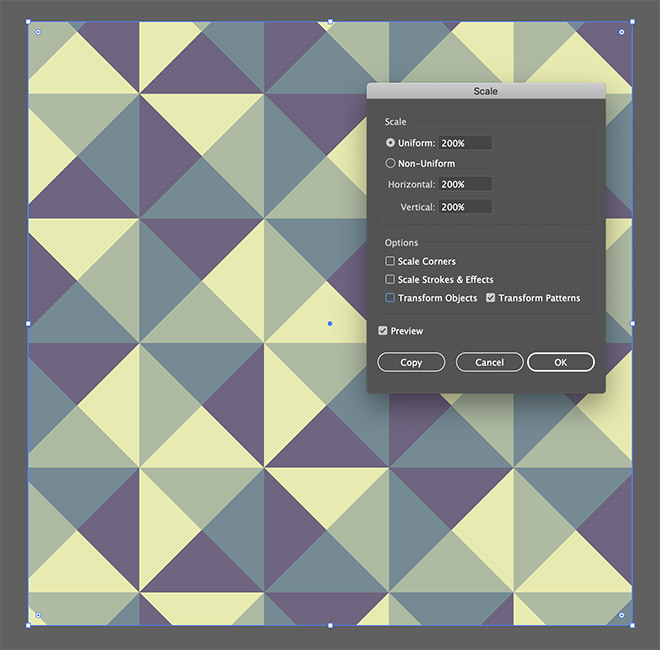
To change the scale of the pattern design, go to Object> Transform> Scale. Deselect Transform Objects to enable Transform Patterns at the same time so that the scale value only affects the size of the pattern fill in the element.

Patterns are versatile design elements that can be used in all types of projects. I used this Placeit iPhone case model to show how these vector graphics can be printed to make a trendy product!
Access this download
