The Non-Technical Information to Improve Website Pace

The speed of the website has been a hot topic for several years, but many companies are still intimidated by the whole dilemma.
How do you create a feature-rich, attractive website that loads quickly?
And why bother at all?
Here is a clear, non-technical guide to increasing the speed of your website:
Why is website speed so important?
The speed of the website has always been an important metric for the website, which may affect performance. However, we only took it seriously when Google announced it as a ranking factor.
From that point on, loading a page was not just a question of ease of use, it was also a signal that aids your visibility in organic search.
Google later amplified the message by making the website's speed an important signal for ads and cell phone rankings.
To make your website faster now, you need to generate more traffic from search engines. Every SEO audit – whether for an established or a new website – must include the page load time.
But of course the problem is bigger than the positions of search engines.
The speed of the website has been shown to have a direct impact on how long a user uses your website. Google has found that the slower the page, the higher the bounce rate:
It was also found that loading a website over 4 seconds lost a quarter of the potential viewers.
With the increasing acceptance of the mobile internet (and thus the possibility of accessing every website while on the go), the expectations of consumers for faster pages and a smoother web experience also increase. According to the Mobile Marketing Association in Germany, consumers expect websites to take no longer than one second fully charge.
On the other hand, a 2 second decrease in page speed was found to increase conversions by 66%. In another Gomez report, reducing the page load time from 8 seconds to 2 seconds increases conversion rates by a massive 74%.
A recent report from Unbounce found that page load time is a critical factor in purchasing decisions.
How do I diagnose if I have a problem?
Google’s newly updated PageSpeed Insights are your first tool to help you determine if a problem can be solved. In my experience with multiple websites, you shouldn't be too stressed out if you score less than 70 points.

(Google's own object with 28 out of 100 points for the mobile speed test from Google)
No website I've reviewed has ever scored more than 80 points. Google’s bar is very high these days, so it’s almost impossible to score over 90 points, especially because you’ve never optimized speed before. Just because you have 60-70 in the test, there isn't necessarily a usability problem that needs to be solved urgently.
It's something that you can work on continuously over time. Some tools and tricks are listed below. So keep scrolling.
It is also important to monitor the speed of the website closely to ensure that your website traffic is not prompted to leave the website.
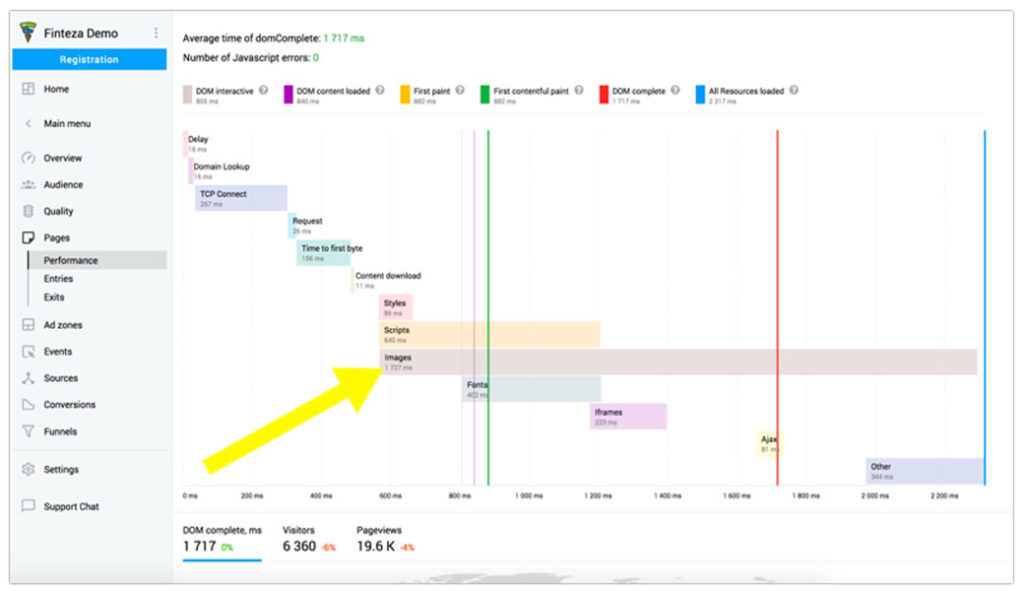
Finteza provides a comprehensive website speed report that can be limited by country. This option is very important, especially for international, cross-border or global companies and publications. The detailed report also helps you to easily identify exactly what is causing a problem.

With Finteza you will:
- Find out how long it takes a user to access key page features
- See which page elements slow each page down
- Learn how your website works in different countries and on different devices
How can you speed up your website?
So if you're a blogger or a small business owner who doesn't have a budget to hire a developer, or just can't find one you can trust, how can you make your website faster?
There are a few possible solutions that depend on your current content management system. I'll highlight some of the easiest options to implement that you can play at home.
Review your current options
Most current site builders and content management platforms already have some built-in speed optimization features. All you need is a bit of digging and possibly asking customer service for help.
For example, Duda, a web development platform designed to make website owners' lives easier, has announced a series of updates that will adapt their websites to Google's new page speed recommendations.
The platform offers a number of tools that work behind the scenes without you having to do anything. If you have created your website with Duda, you can be sure that your images are optimized and visible, priority is given to higher-level content, etc.

Another big proponent of accelerating the web is Shopify, of course, which always responds quickly to the updates from Google and meets the new requirements. Some features offered by Shopify to optimize website speed include:
- A first class CDN (Content Management Network) at no additional cost. Simply put, a CDN makes your website the same speed in every part of the world
- Integrated image size parameters ensure that you use optimized images while maintaining quality.
- Automatic code minimization to optimize HTML, CSS and JavaScript
- Premium support for your "Plus" users
If your current solution doesn't take this seriously, it's a good sign that you need to move your website to a different location.
Use WordPress plugins
WordPress site owners can use a variety of plugins to speed up your blog. In fact, the variety of options can be overwhelming. Therefore, I will briefly go into the solution that I use myself.
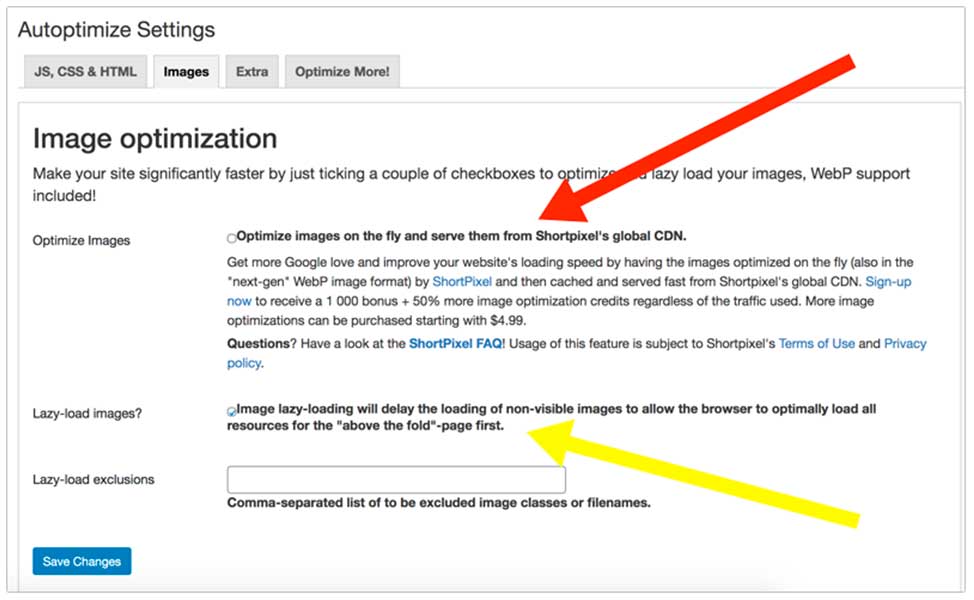
Autoptimize is the free WordPress plugin that I use without having to contact technical support. Nevertheless, I had a little problem with optimizing my pictures. Here is the screenshot of my own settings that do the work for me without causing any problems:

On the first tab, I kept all of the default options and unchecked the following check boxes:
- Load JavaScript early
- Inline "over the fold CSS", while the main CSS "automatically optimized" is only loaded after the page has been loaded
Everything else is checked there. Here is my PageSpeed test result without doing anything else.
Desktop:

Mobile phone, mobile phone:

(I also use a free "Hestia" theme in case you're wondering)
Before using the plugin, I achieved 87/45 on desktop / mobile.
Here you will also find detailed instructions on how to speed up your WordPress site if the above tool doesn't do the trick for you.
Conclusion and snack
- The speed at which pages are loaded has a direct impact on your website engagement and conversions. It is also one of Google's ranking signals that affects your website rankings in both mobile and desktop search as well as paid ads.
- Run Google's PageSpeed Insights to check the speed of your website. Use an on-site analytics platform like Finteza for continuous monitoring.
- To improve the speed of your website, first contact the knowledge base of your website creator and their support. Most reputable content management systems offer free page speed features.
- There are a variety of plugins for websites run by WordPress, but you need to check them. I have had good results with Autoptimize, but you can choose another one.
Visitors to your website will certainly appreciate the improvement in your page load time. So it's definitely worth it. Good luck!

