How you can Create a Classic Emblem T-Shirt Design in Photoshop

In today’s Photoshop tutorial, I’ll show you how to easily create cool looking vintage logo designs by combining antique illustrations with some visually interesting text styles and layouts. This type of graphic is very popular as a t-shirt graphic, so I’ll show you how to set up your document the right size for a t-shirt design. To complete the artwork we apply some vintage print effects and use my washed and worn textures to make the digital design look like a real old t-shirt print.

Unless you are a talented artist who can illustrate detailed drawings by hand, we will need some resources to use in our design. I’m only using one of the graphics from The World’s Greatest Vintage Collection, which contains over 1000 high quality vintage illustrations. It’s incredible value considering how many elements it has, including elements, textures, patterns, and even a font. It has endless uses for the rest of your design career!
Buy the largest vintage collection in the world for $ 39

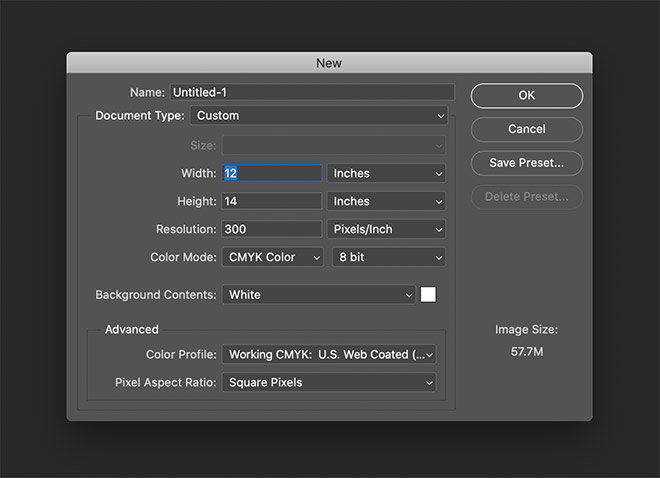
To create your vintage branded t-shirt design, open Adobe Photoshop and create a new document. Common dimensions for the printable front of a T-shirt are 12 “by 14”, so make a document that is that size. It makes sense to set the resolution to 300 ppi as your t-shirt graphic will likely be printed. And since we work for printing, it is a good idea to set the color mode to CMYK, even if this design only uses white and red. This particular design is for darker t-shirts like black. To fill the canvas with the default black foreground color, use the keyboard shortcut ALT + Backspace.

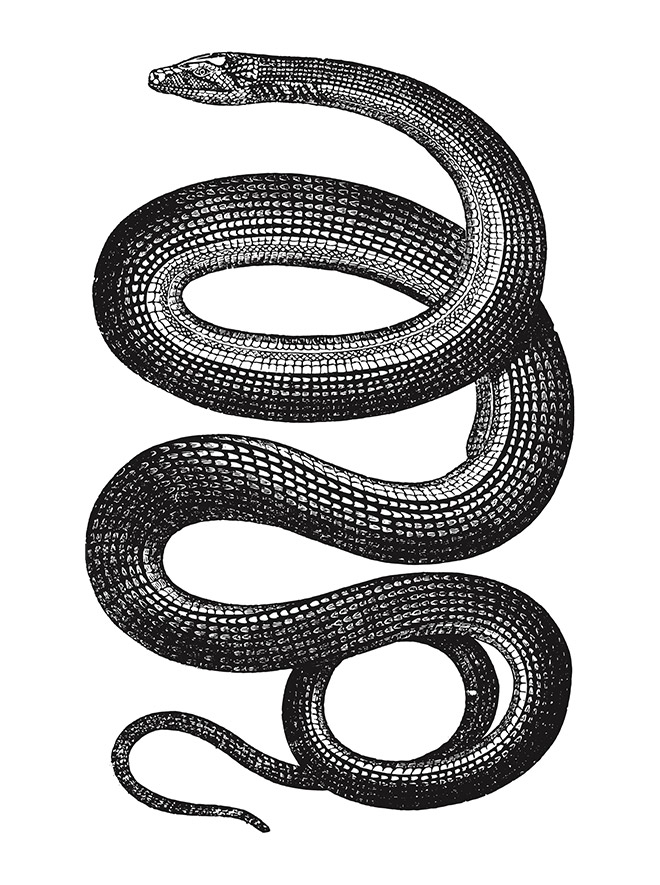
Let’s choose an antique illustration from the world’s largest vintage collection to use as the basis for this design. There are over 1000 illustrations to choose from, restored from old books. I’ll be using the snake drawing from Animals Volume 1.

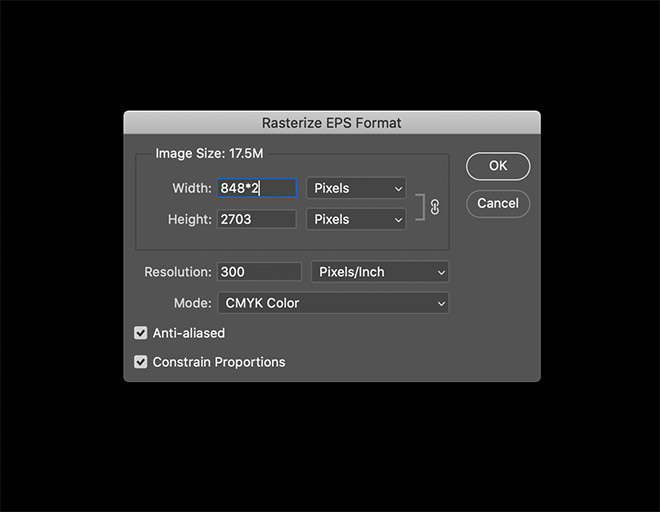
Find and open the EPS version to be able to render it in the required dimensions. The default size is used by default, but vector files can be scaled to any size. Put a * 2 at the end of the width dimension that will double it by twice, effectively doubling its size.

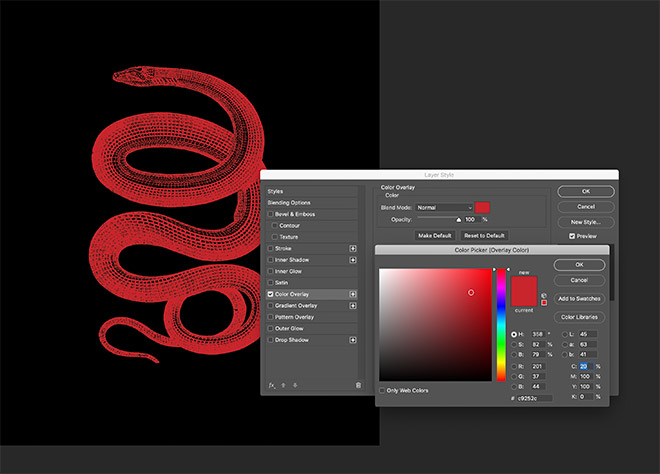
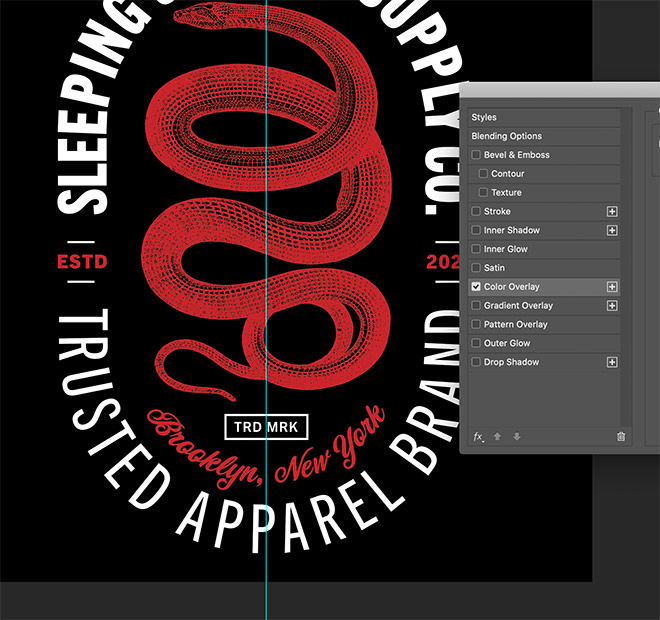
Double click on the layer and add a color overlay. I go for a red color of 20c, 100m, 100y, 0k. Since we work in CMYK, it is a good habit to set specific levels of ink so you can be sure that your colors will print as expected.

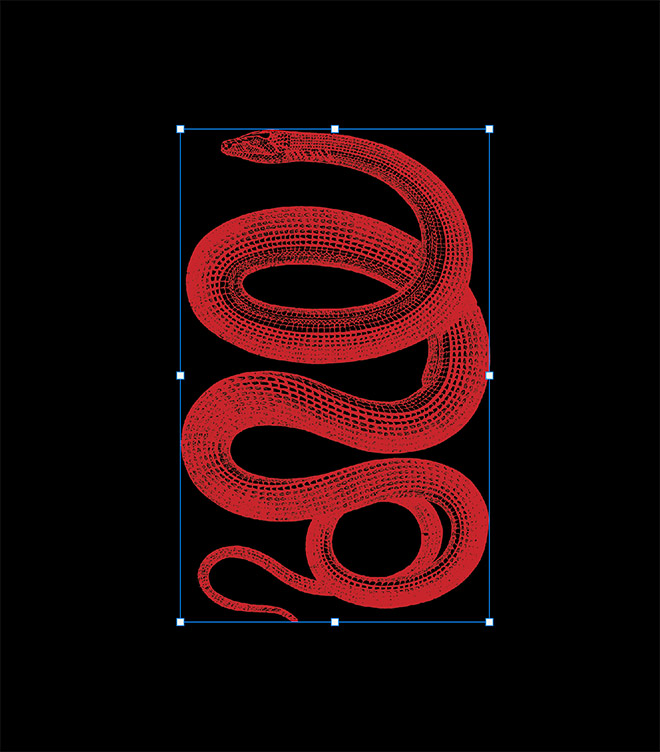
This illustration is a little too big, but you can safely zoom out even though it has been rasterized. You just can’t scale it up again afterward … unless you create a Smart Object first.

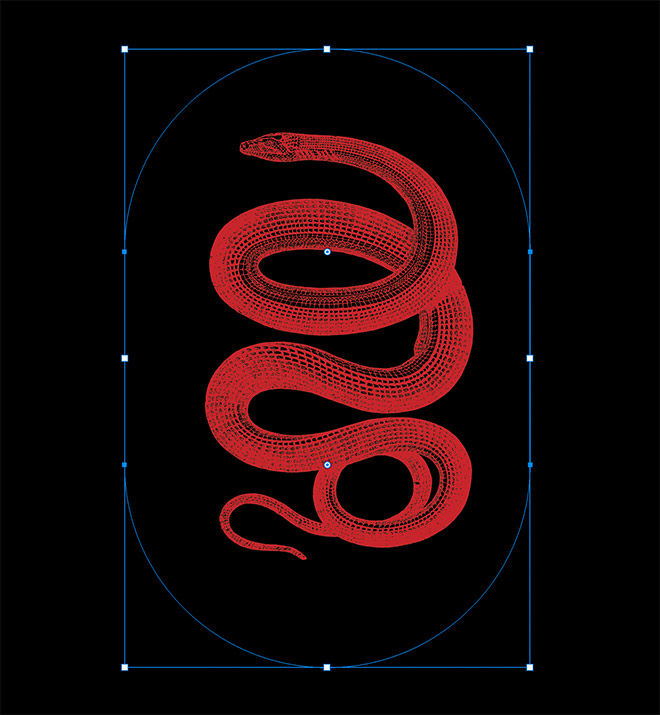
Select the Rounded Rectangle shape tool and maximize the corner radius to 1000 on the top toolbar. Change the drop-down menu to Path, then draw a shape on the canvas.

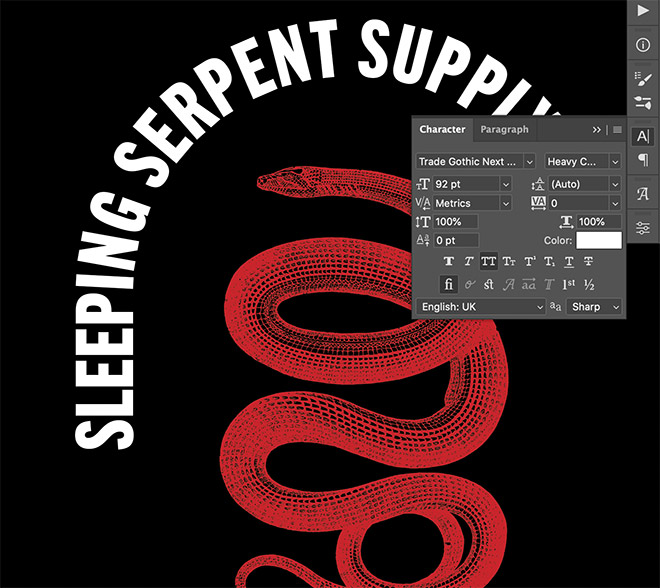
Switch to the Text tool and hover over the path to reveal the Text On A Path icon. Click here to start entering your brand name. Toggle the foreground and background colors to set the text in white.

My fictional brand for this tutorial is Sleeping Serpent Supply Co. I use the Trade Gothic font in its many styles. Set this phrase to Highly Compressed, then turn on Uppercase in the Character panel and make sure the paragraph style is centered.

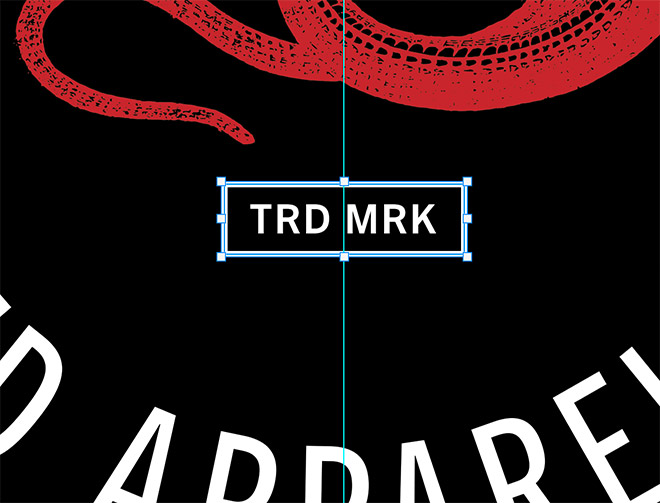
To center the text relative to the shape, choose the Path Selection tool. Then you can drag the text to the desired position. We want to make sure it’s centered. So, drag a guide from the rulers and snap it to the center of the canvas. When you use the keyboard shortcut CMD + T, the bounding box handles appear so you can see if the centers are aligned. Enlarge the text so that it covers the top half of the rounded rectangle.

Each path can only contain one text element. So use the keyboard shortcut CMD + J to duplicate this text layer and its path. Edit the wording, then use the Path Selection tool to drag the text to the bottom of the path.

In order for the text to be read correctly it needs to be placed inside, but there is a clever trick to moving it out. In the Character panel, change the Baseline Shift to a negative value to shift the text outward until it is aligned with the path.

You can then make any adjustments to the font. I’m using Compressed with the tracking setting at 50.

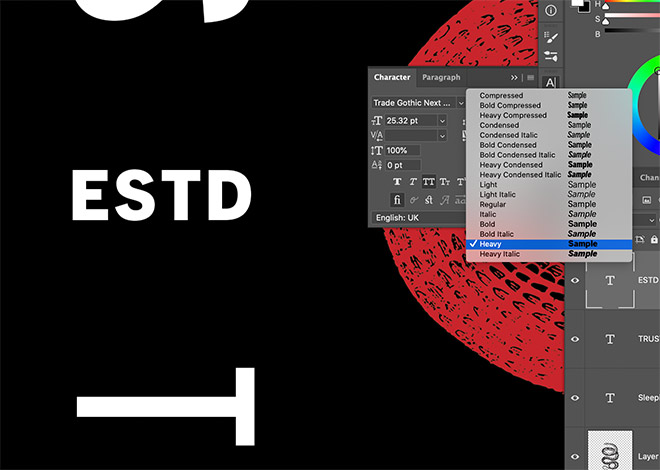
To make room for more elements below the line, move this text element vertically. Select the text tool again and write another text element in a blank space. You can fill in the space in vintage-style logo designs with keywords like Established or Trademark. Use a different twist on the Trade Gothic font to mix up the styling while maintaining a consistent typography style. I use the normal version in Heavy. Don’t forget to clear any unwanted character settings.

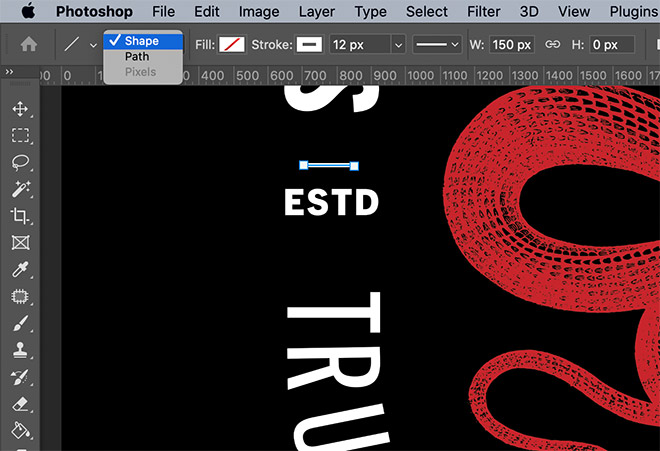
Add a new layer to draw some decorative shapes to outline this text element. Select the Line Tool and change the drop down menu on the top toolbar to Shape. Draw a short line and give it a 10px stroke.

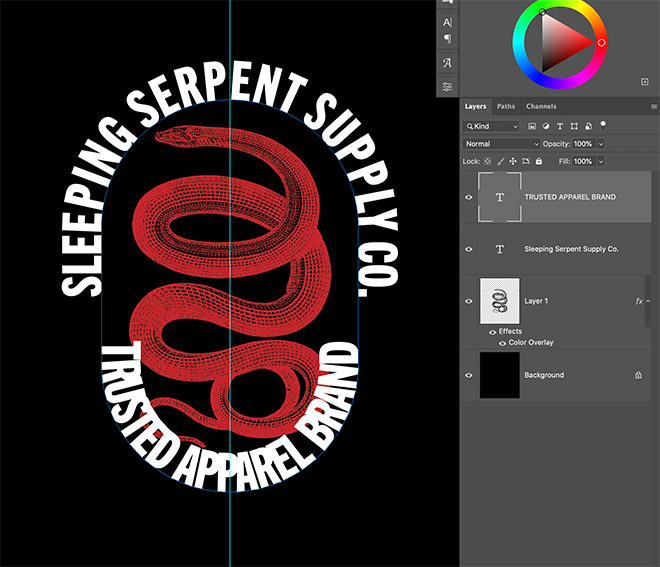
Hold ALT and move the shape, which duplicates it to a new layer. Move this new version under the text. Double click the text layer and give it the same color overlay effect to add more color to the design.

Hold down Shift and click on all of the layers that make up this text element and the two lines, then use the keyboard shortcut CMD + J to duplicate them. Move these elements to the other side of the logo layout and edit the wording.

Place another text element in the space below the illustration. This time, use a rectangle to outline the text with the same stroke setting of 10px. Make sure everything is lined up with the guide by confirming with CMD + T to check the middle handle.

Copy the text on a path layer, make it smaller, and edit the wording. You can change the visual hierarchy of text elements by using different sizes, line weights, and also different fonts. I’m using the Cornerstore font for this section.

With script fonts, you need to be careful to make sure the letters flow into each other smoothly. Zoom in and configure the drawing settings accordingly. Using the optical kerning mode then helps adjust the tracking so that it is close enough. You can then position your cursor between two letters and make manual adjustments using the ALT + left / right cursor keys.

Incorporate this element into the color scheme by giving it an overlay layer style of Red.

Add a new layer and use the Rounded Rectangle tool to draw a border around the design. Center it by aligning it with the guide.

In the Layers panel, move and click all the way down from the top layer to select everything, then move the entire design to the center of the canvas. If necessary, scale it to fit within the printable t-shirt area.

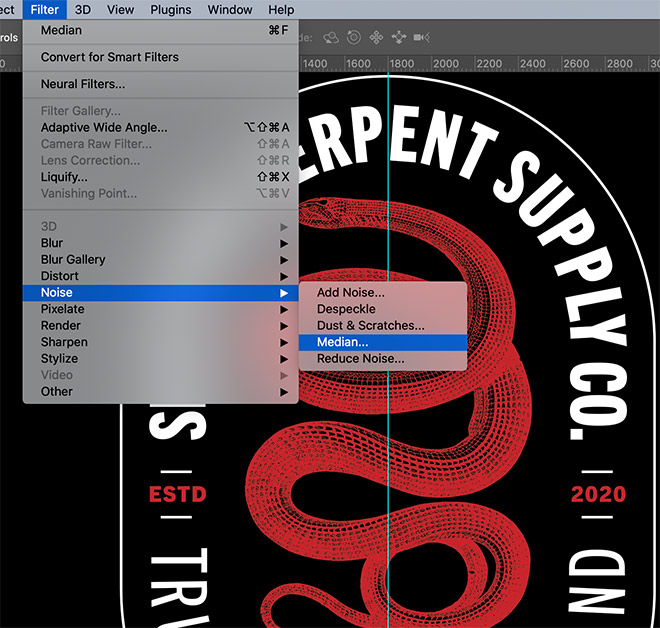
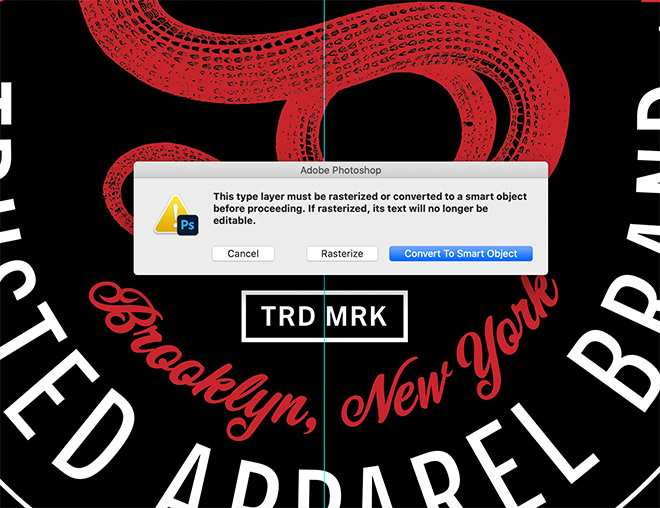
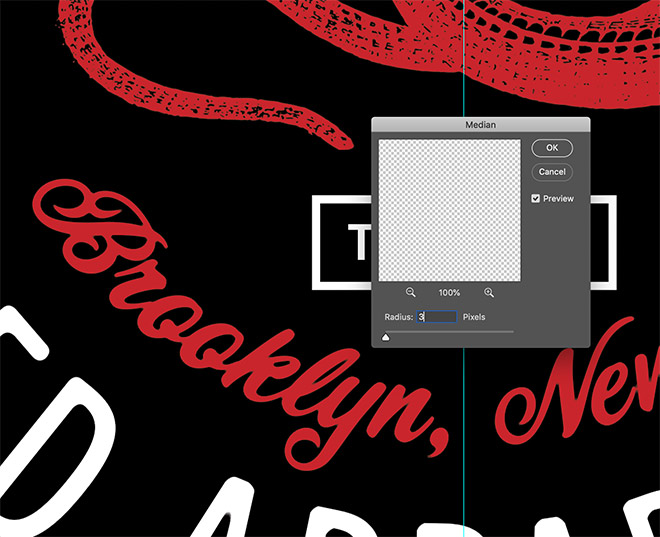
As a final touch, let’s apply some effects to give the artwork a vintage look. One of my favorite tricks is to round the corners of fonts to give them a bleeding ink effect. Highlight the main text layer and go to Filter> Noise> Median. Select this option to convert the layer to a Smart Object that will keep the editable text in it.

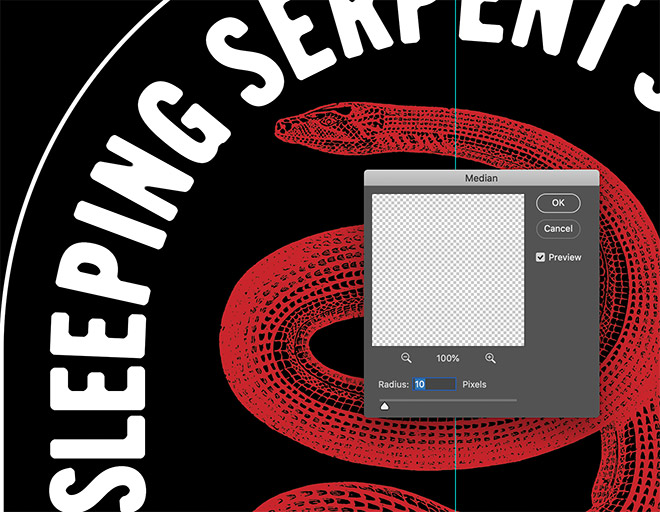
Zoom in and set the median as high as possible before the text begins to completely lose its definition.

Repeat the process for every other text layer. You can use the Median menu option at the top of the filter menu, but hold down the ALT key while clicking it to make sure it requests a conversion to a Smart Object first.

The smaller text elements require a much lower value, so configure the settings for each individual element.

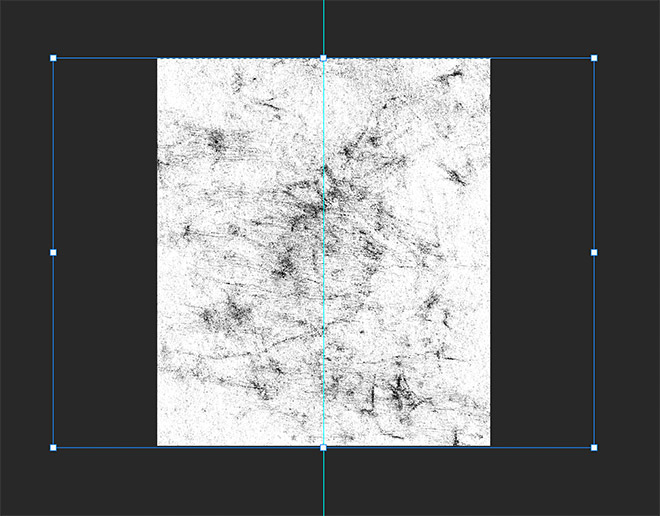
Since we are designing a t-shirt, we use my Washed and Worn textures which give your artwork the look of an old t-shirt that has cracked and peeled off from years of washing and wearing. Pssst, you will receive a 50% discount code when you subscribe to my mailing list. Use code NEWSUBSCRIBER to get it for $ 10.

Group all of the layers so that everything is in one folder, then apply a layer mask to that group. Open one of the washed and worn textures and copy it. Hold down the ALT key and click the layer mask to edit its contents. Paste the texture then use CMD + T to scale, rotate, and position it to find the best texture layout.

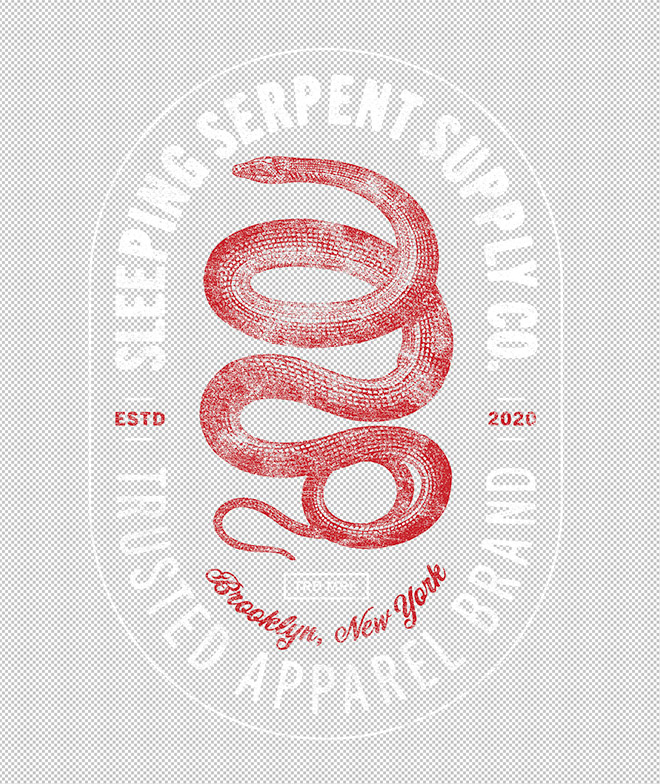
Click anywhere to exit the mask to see the texture erase parts of the artwork as if parts had chipped off, just like an old t-shirt.

Don’t forget to turn off the black background layer before exporting your graphic as the background of your print will be the actual t-shirt fabric.

The end result is a cool, vintage-style branded logo that looks great as a t-shirt design. The antique illustration really adds value to the design, especially with the limited color scheme. Simply arranging a number of text elements in a visually interesting composition creates a vintage badge logo that is ideal as a t-shirt graphic or a true brand identity design.
Access this download This
