The right way to Use Schema Markup to Enhance search engine optimization and Get Extra Natural Visitors

Are you looking for a way to improve your SEO and organic rankings instantly?
Look no further than Schema markup,
I know it may sound like a high-tech hocus-pocus that only developers can understand, but I have some good news:
Schema markup is really not that difficult to understand. If you put it in layman terms, it's actually a fairly simple concept.
Schema markup is easy to implement, With a free online tool, you can tag your pages without learning new code.
Scheme markup can give your organic traffic an instant boost. And isn't that what you are REALLY interested in?
If that sounds like something you care about, keep reading.
What is schema markup?
In short, schema is a type of microdata that gives search engines a better idea of what your content is really about.
Note that search engines like Google, Yahoo! and Bing can't really understand your content. It recognizes words and phrases, but does not know what these words mean.
And that's what the schema markup is for.
Suppose a website contains the word "apple". Schema markup allows you to tell search engines whether this word refers to a technology company name or a fruit.
And there is a big difference in which search results are displayed:
If you give search engines more information about your page, they can more easily display content that is relevant to the user's search. You can also view more information on the search engine results pages (SERPs) to stand out from the crowd.
To show you exactly what I mean, let's take a look at some screenshots.
Examples of schema markups
What does schema markup actually do? What about the SERPs?
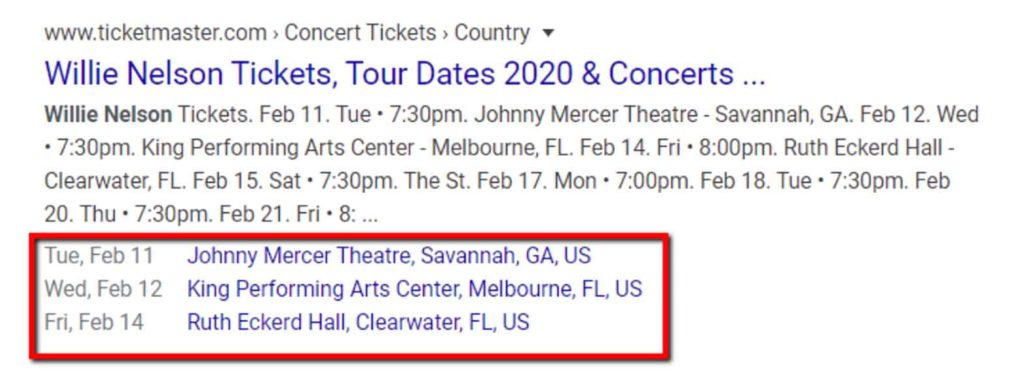
Here is an example of a schematic markup for a concert. Note that in addition to the normal title and description, this search engine result also includes a list of dates and locations for Willie Nelson concerts:

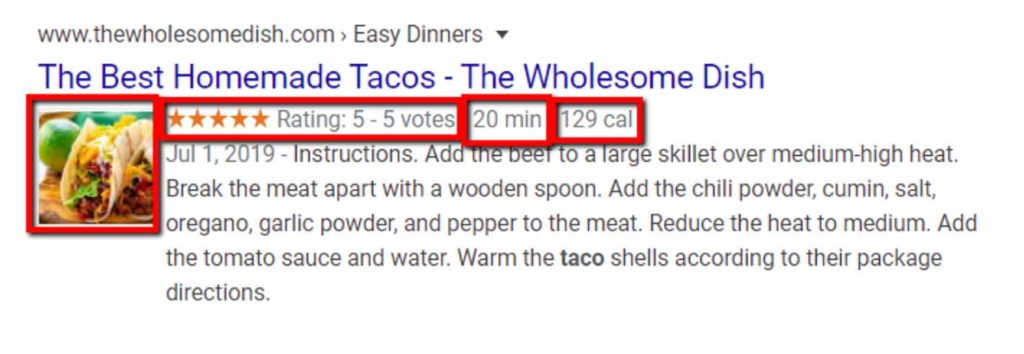
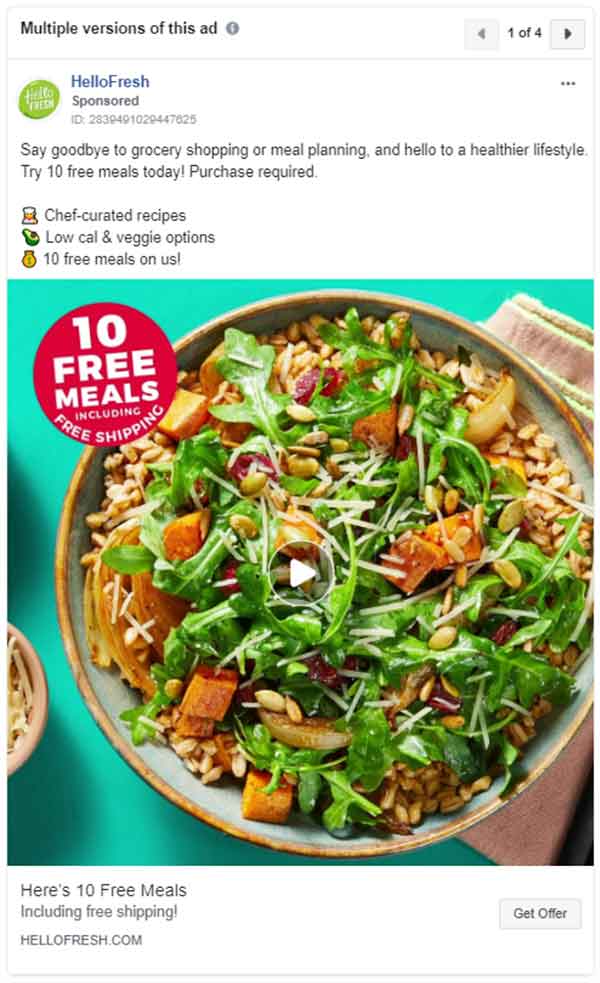
Here's another example of taco recipes. Thanks to the scheme markup, The Wholesome Dish can contain a picture of the recipe, its user rating and even details such as calories and preparation time:

Rotten Tomatoes may contain details about the rating, the studio, the director and the duration of a film:

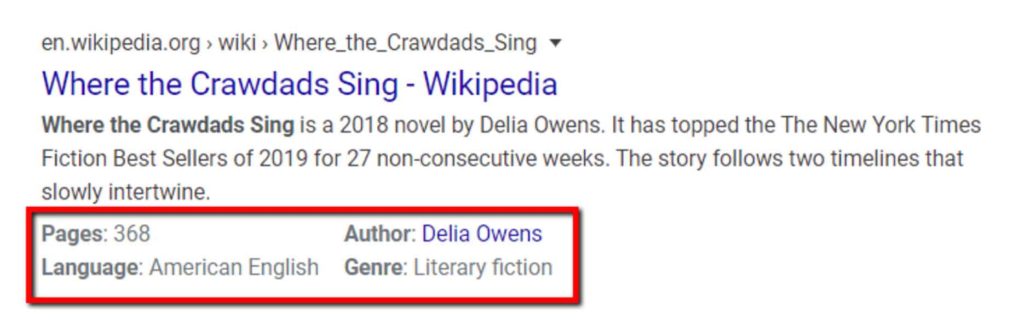
Wikipedia adds book details such as author, genre, language and page number:

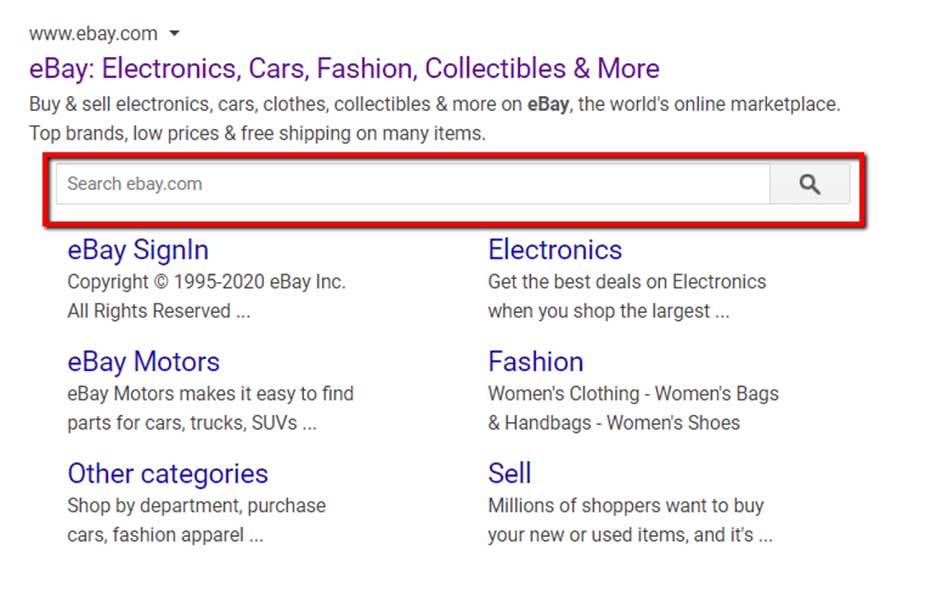
The schema markup can even be used to add additional functions in the SERPs, e.g. B. this search bar for eBay:

Or this navigation menu from Sprout Social:

Seems pretty cool, doesn't it? Let's take a look at how it works.
How Schema Markup Works (The Easy Version)
As you've just seen, schema markup allows you to add additional information and new features to your organic search engine results.
You can use the schema markup for hundreds of different elements – from "Medical Evidence Level" to "Fire Station" to "Spoken Word Album" and everything in between.
Here are some of the most common:
- organizations
- Events
- items
- People
- Puts
- Products
- videos
- Creative work
- recipes
- reviews
(A complete list can be found here at schema.org.)
The scheme is added to your website's HTML where search engine crawlers can find it. Here is an example from schema.org of how this might look in the back end (the schema markup was printed in bold):

The sight of all this code could make your back shiver … but don't worry! The good news is that you don't need to learn new coding skills to use the schema markup.
How to create your own schema markup
How can you add schema markup to your pages without delving into a series of code that causes headaches? Just follow this 9 step guide:
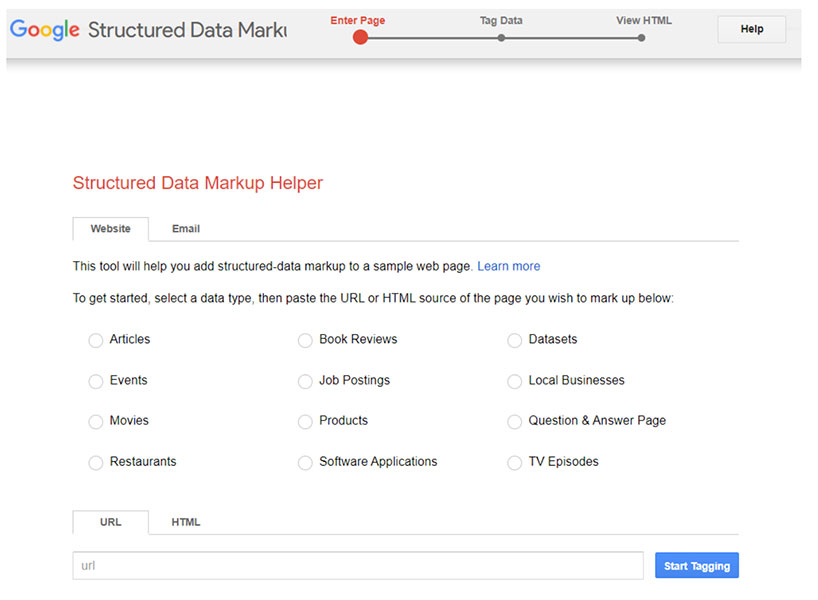
Step 1: opening Google Structured Data Markup Helper,
You will see a screen like this:

Step 2: Select the type of data you want to highlight.
In this example we choose the item type:

Step 3: Enter the URL of the page you want to highlight.
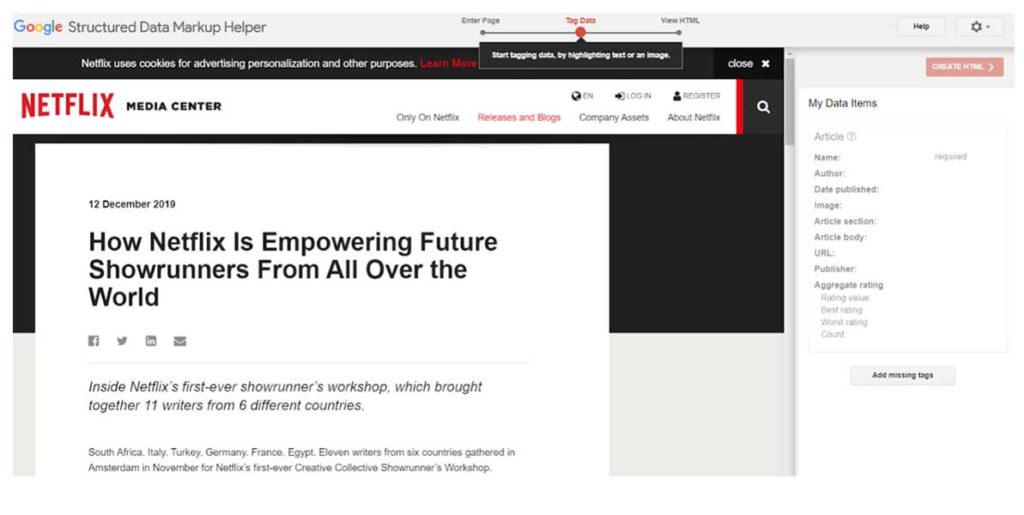
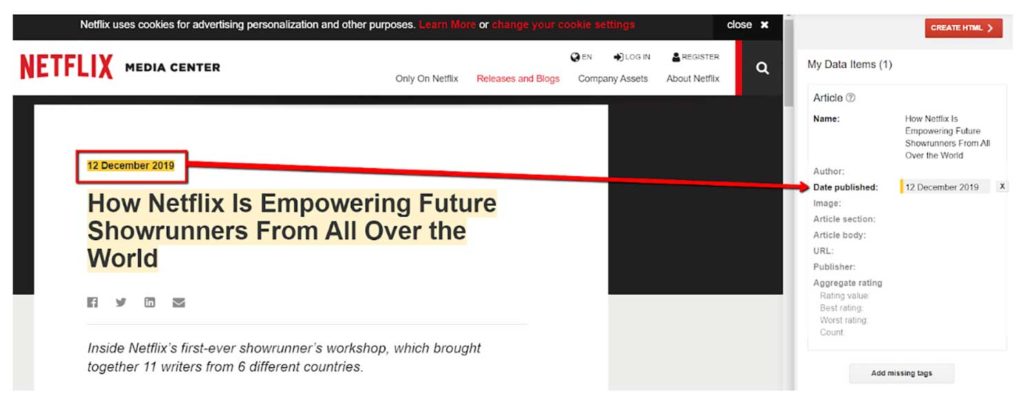
Next, just paste the URL of the page where you'd like to add this data. Let's say we worked on this article from the Netflix blog:

Then click "Start Tagging".
Step 4: Highlight an item on the left,
Next, you'll see a split screen view with your page on the left and a list of data items on the right:

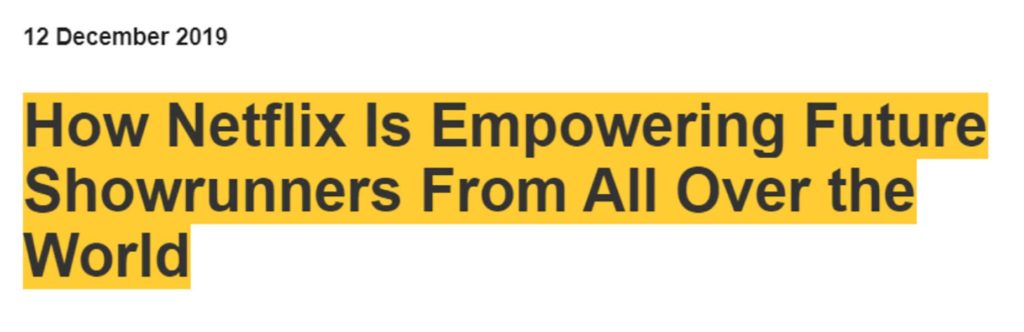
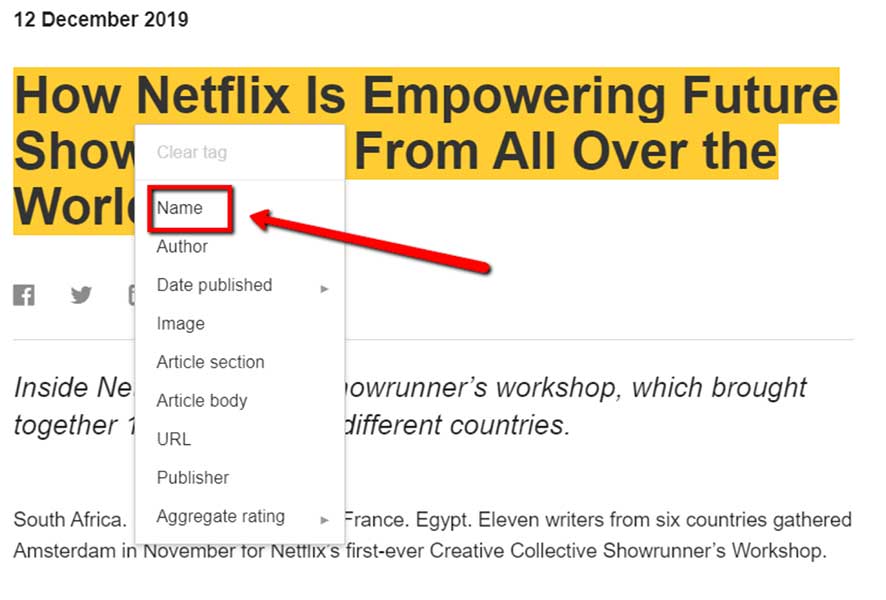
To start tagging, just highlight something on the left side of the page. In this case, the title of the article is highlighted:

Step 5: Choose the type for your highlighted item.
You will notice that a field is displayed with a list of possible types. In this case we have highlighted the name of the article and click on "Name":

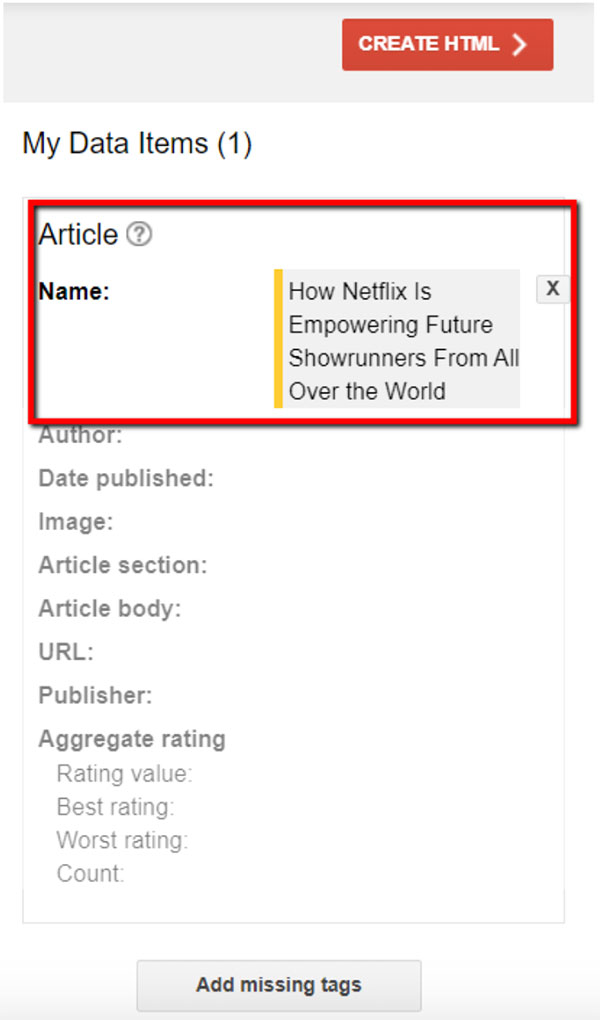
This updates the data item on the right:

Step 6: Repeat steps 4 and 5 until you are done with the page.
Continue this process until you have highlighted as many elements as possible. Next, for example, we could mark the release date:

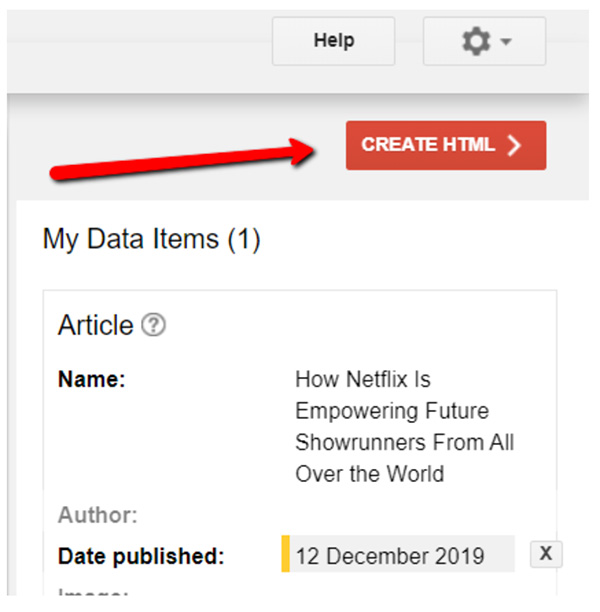
Step 7: create the HTML code.
When you're done, click "Create HTML" in the top right:

The tool then spits out the HTML code required to add this markup to your page:

Step 8: add the schema markup to the page.
Now all you have to do is add the HTML code to your website and voila! Instant schema markup!
(Do you see? I told you that it's not difficult.)
But we're not quite done yet. We want to test it to make sure everything is working properly.
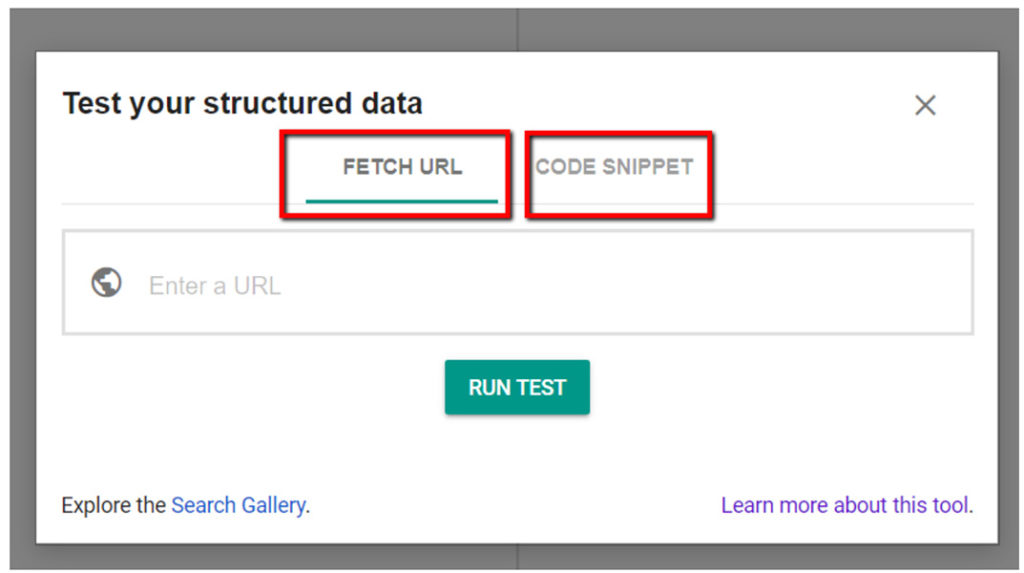
Step 9: Test your structured data with the Tool for testing structured data,
With this tool you can validate your code to make sure everything looks the way you want it to. Simply open the tool and choose either "Get URL" or "Code snippet":

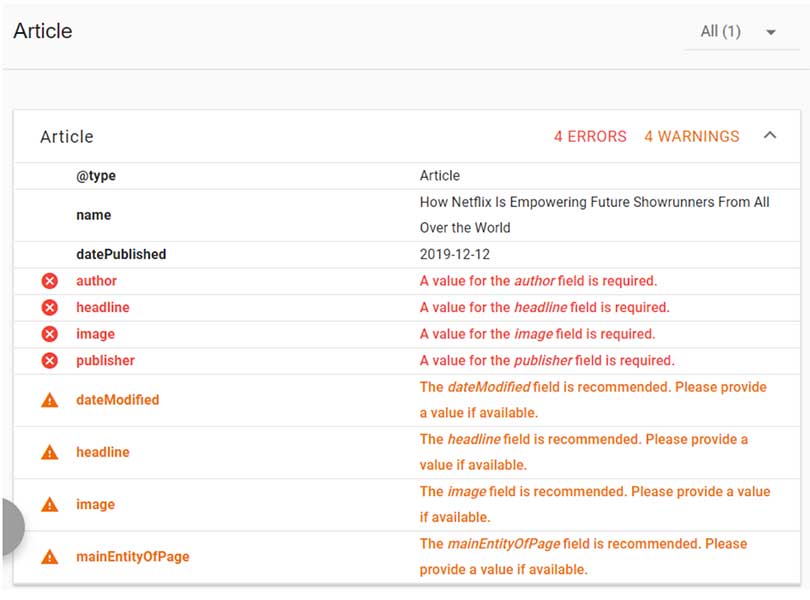
Get URL to test a live page, snippets of code to preview schema markup. In this case, we simply insert the HTML code that we generated in the last step. Here are our results:

The tool recommends additional tags for the author's name, publisher, etc. But it looks like the items that we have already selected are displayed correctly.
And that's it!
How Schema Markup Can Improve Your SEO
Now that you know an easy way to add schema markups, you may be asking yourself: What is the real advantage of using it?
It is unclear whether using a scheme will actually improve your rankings. In other words, if your website is the # 5 result for a particular keyword, adding a scheme markup won't necessarily result in # 1.
But it can help in other ways:
By increasing your clickthrough rate.
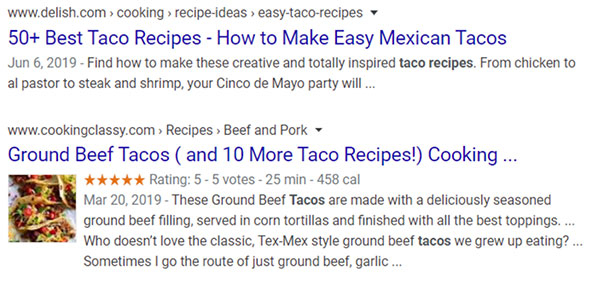
Here's an example of what I mean. If you were looking for taco recipes and got the following results, which would you click?

Most people would probably click on the second result because it contains more information (picture, ratings, preparation time, calories).
Which means that the second result is likely to generate more traffic … although it technically appears in a lower position!
Remember that you cannot bring organic rankings to the bank. That is not the ultimate goal. Instead, the goal of SEO is to generate traffic that you can turn into leads and sales.
With this in mind, schema markup is a valuable way to boost organic traffic immediately.
And here's something else you want to know:
Depending on who you ask, only 17 to 31% of websites use schema markups.
It means that Adding schema markups to your pages could offer a great opportunity to gain an immediate edge over your organic search competition.
Some schema markup best practices and tips
Before I go any further, here are a few quick tips for implementing schema markups on your site:
Search around to see what your competitors are doing.
Not sure what type of schema markup to use? A quick way to get ideas is to take a look around Google.
If you find a markup that looks useful, add it to your content.
(I personally find this easier than scrolling through hundreds of element types on schema.org.)
Start with large-volume pages.
If you have a large website, adding schema markups to each page can take forever and a day. In this case, I recommend ordering your pages in the order of their organic hits and starting at the top. This way you get the best for your money.
Do not mark any hidden content.
If you have content that is not visible on your website, e.g. For example, in a hidden area, do NOT use a scheme to create them. This only applies to visible content.
Add reviews (especially good ones).
Reviews can be one of the most valuable forms of schema markup on the web because they offer instant credibility. If you have good reviews, show them wherever you can – especially in the SERPs!
I hope this overview gives you a better idea of what schema markup is, how it is used, and how it can help improve your digital marketing efforts. Now go out and mark your pages with a scheme!

