Four Touchdown Web page Parts That Will Make or Break Your Web page

Landing pages are an important part of any digital marketing strategy. You are responsible for converting your visitors into consumers. Without a strategically optimized landing page, your potential customers are likely to turn to your competitors to get similar products / services. Fortunately at DigitalMarketer, we cracked the code to create the most successful landing pages with the best conversions.
In our YouTube series Marketing championship with DigitalMarketerI'm talking about the 4 landing page elements that create or damage your page.
Watch the video and keep scrolling if you want to read more!
4 landing page elements that create or damage your page
Number 1: the offer
The offer is without a doubt the most critical part of a landing page. It doesn't matter how pretty (or ugly) the site is when you have a crappy offer … well, you're going to have a bad time.
The offer is divided into 4 critical points:
- clarity
- Fragrance
- relevance
- Visualization
Even if you have a fantastic offer, the page won't convert if you stink of articulating it. So ask yourself whether what you are showing is desirable and you are clearly articulating what it is and what it contains for your prospect.
Fragrance or CONSISTENCY is the next offer that changes the game. Make sure the page offer (and design) matches the referring source. You can do this by matching the copy of the landing page with the copy of the ad, using similar graphics from the ad to the landing page, and ensuring consistency from start to finish.
Next comes relevance, and this is all about GOALS. If your offer is not relevant to your audience, you only paid a one-click reward that didn't do any damn thing on your page. Make sure your targeting is point-focused, consistent from the source, crystal clear, and jumping conversions.
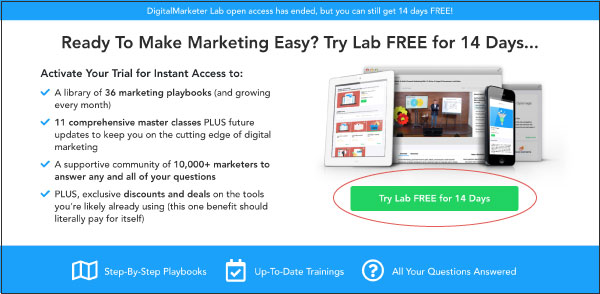
Finally visualization. You can't just rely on text when selling. You need to visualize the product, features, and most importantly, the benefits in addition to using a clear and precise compelling copy.
Number 2: The question (or your form & CTA)

Your question must be obvious. When someone visits a landing page, they need to know what, why, and what to do next.
This is the "What to do next?" Step.
There are a few things you MUST do to ensure that you get the most out of your form and CTA.
First, if you're using a lead gene form, make sure the length matches the value of your offer. If it is an email newsletter, request an email (and possibly a name). If it's a demo form, request more!
Second, make sure that the form or CTA is recognizable, visible, and REITER on longer pages.
Number 3: trust

People don't like to share information, personal or billing statements with people they don't trust. Unless you are a well-known brand, you have no brand authority on your side, so you need to build a relationship.
An easy way to do this is to have a professionally designed page. That doesn't mean it's beautiful or aesthetically pleasing, but something that doesn't look like it was made in a scam's basement.
Depending on the level of your request, you may want to have RELEVANTE trust symbols. So if you ask for personal information, please provide a privacy policy. If you ask for billing information, share guarantees or use security seals.
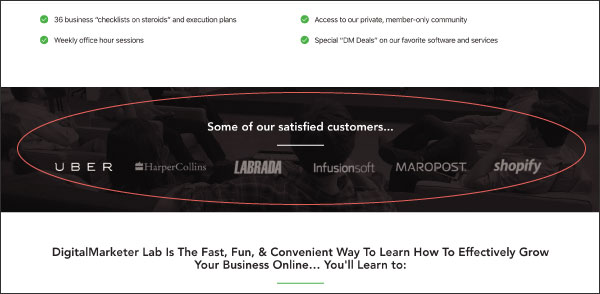
One of the best ways to get people to trust you (and your site) is to show that people have used and loved your product / service. The best way to do this is through authentic customer testimonials, reviews, or reviews (for you in the B2C space).
You don't have excellent certificates? If you are in the B2B world, you can share your customers' logos (if they agree).
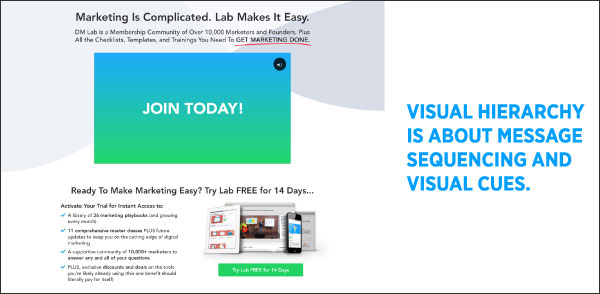
Number 4: visual hierarchy

I talked briefly about design in the Trust section and some design elements in the Form / CTA section.
The visual hierarchy is different because it really is two things:
- Message sequencing
- Visual cues
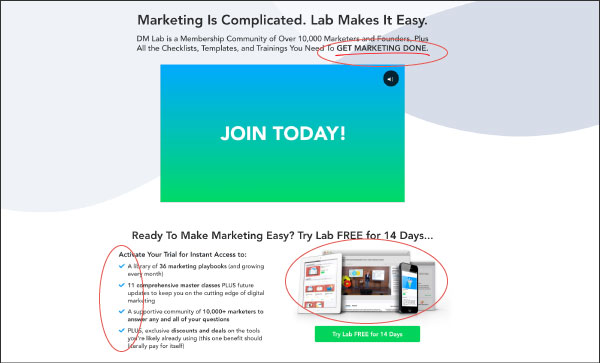
Elements on a page should articulate a message – copy says what, pictures can show what and why, etc. …
However, you can't just put them on a page without planning how to use these messages. The visual hierarchy takes care of all of this.
In general, you want to address the what, why, and what next (or question) using different types of form elements across the page. Once you know how to articulate, you need to choose when.

You can use visual cues to highlight important information such as: B. put the most important content in the brightest area or use arrows to indicate something.
From there, all you have to do is make sure that the page fits a certain topic and IMPORTANT: It will render well on all devices.
If you create only for mobile devices or only for desktops, you will alienate your visitors. Don't just rely on responsive page themes, they also solve a rendering problem, not the sequencing problem (ready to use).
To sum it up again: If you want a landing page with high conversion performance, you should optimize the following:
- Your offer (what it is and how you articulate it)
- Your question
- Your trust factors
- Your sequencing & page design
If you want to delve deeper, I have a free gift for you to rate your landing page that is available to all DigitalMarketer insiders. If you are interested, click HERE.
And visit our YouTube channel every week More marketing mastery tips.

